最近写了一个项目,用vue-cli分别写了pc端和app端,由于第一次见vue-cli写app,我蛮兴奋的,问了几个智障问题,被同事说你再工作几年就不会这么问了……
根据同事的指导和自我摸索,总结出这份文档。
一。
Store的代码结构一般由state、getters、mutation、actions四个部分组成。state就相当于一个小仓库,所有的数据都放在里面,getter就相当于财务用于计算,mutation相当于管理员只有他才能更改state的数据,actions就相当于一个普通打工人负责把数据传到mutation。
所有他们的顺序应该是这样的:actions -> mutation -> state。
二。
首先当然是安装:npm install vuex --save
参考文件结构:
然后就是在index.js里面引入
import Vue from 'vue'
import Vuex from 'vuex'
如有其他则导入其他即可。
然后在main.js
import store from './store'
new Vue({
store,
render: h => h(App)
}).$mount('#app')
然后我们可以为所欲为了
1.
actions: {
// 获取app logo
getAppLogo({ commit }) {
Vue.prototype.$get('/api/website').then(res => {
commit('APPLOGO', res.data)
})
},
}这里就是开始获取数据并通过 commit 把数据传给 mutation方法里面,actions提交数据到mutation的方法就是 commit(name,data)
2.
mutations: {
APPLOGO(state, data) {
localStorage.setItem('appLogo', JSON.stringify(data))
state.appLogo = data
},
},
这个就是把从actions获取的数据提通过 state.name=data 的方式交到state里面去
两个方法有些类似,commit 和 state 相当于他们数据传输的密码或者同行令牌。
3.好的,数据终于要到state里面了
state: {
appLogo:(()=>{
let str = localStorage.getItem('appLogo');
if(!str) return {}
return JSON.parse(str);
})(),
},这样数据就到了仓库,只要仓库的数据发生改变对应的地方数据也会自己改变。
三。
数据已经放好在仓库里了,当然就是这么用了 。
。
如果只是简单粗暴的直接使用的话那就是{{this.$store.state.XXX}}
还有一种写法就是import {mapState} from "vuex",我用的是第二种至于区别 你们自己百度吧。
你们自己百度吧。
看到 {mapState} 又不禁有个疑问,百度一下就看到State, Mutations,Actions,Getters他们分别有着四个小跟班mapState, mapGetters, mapActions, mapMutations,他们都是辅助函数。
看代码
<script>
import {mapState} from "vuex"
export default {
name:'XXX',
data(){
return {
}
},
computed:{
...mapState({
appLogo:'appLogo',
}),
},
}
</script>在computed内使用...mapState({}) 取出里面的的 appLogo 数据 使用也很简单,直接{{appLogo.name}}
四。
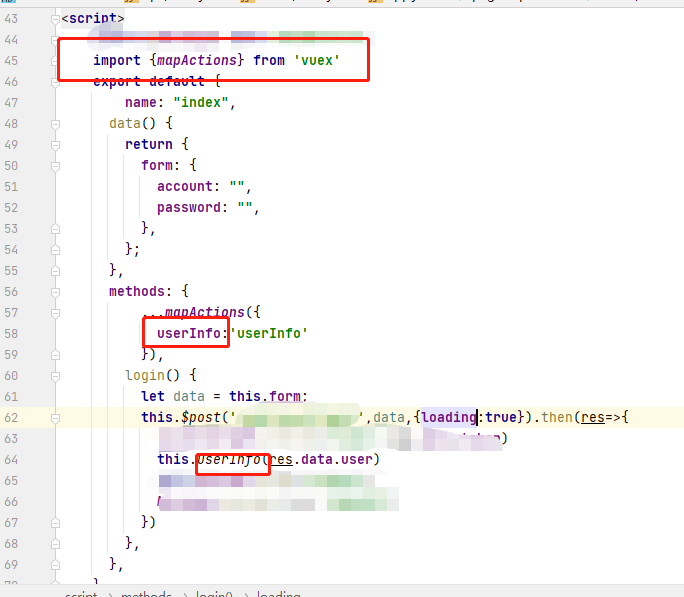
刚刚说的就是在Store里面进行存取一些列操作,现在我们要去页面上把数据存进去,这时候又轮到我刚刚说的辅助函数
mapActions。
使用方法跟上面差不多
把数据传入actions
在store index.js 文件里面actions
userInfo({commit},data){
commit('userInfo',data)
},以上的步骤也就都差不多了,如果数据不需要放在Local Storage 直接跳过就好了。





