表单提交是一个特别常见的需求,不过对于现在的前端开发而言,以前的提交模式已经无法实现现在的新需求了。因为老式的表单提交存在很多的限制,而且页面也是会跳转的,但是现在的请求一般都采用接口的形式,所有的数据渲染,加载都可以高效率的在当前页面完成,而不需要反复的跳转来跳转去。
但是这种模式也存在一个问题,就是表单提交的时候,需要给每个表单元素绑定id来进行值的获取,而以前的表单基本的都是直接把name作为字段。所以,需要有一个简便的办法,通过js直接将表单转为json格式用于接口请求,而json中的字段名称,就是表单元素的name值。
方法如下:
1.html部分
<form id="form-box">
<input type="text" name="username" value=""/>
<input type="text" name="pass" value=""/>
<input type="text" name="sex" value=""/>
<button type="button" onclick="sub()">提交</button>
</form>
2.js部分,我这里引入了jquery来让代码更加简便
function sub(){
var data = {};
var t = $('#form-box').serializeArray();
$.each(t, function() {
data[this.name] = this.value;
});
}
在这里serializeArray() 方法用于序列化表单值,随后再进行循环处理,生成标准可用的json数据。
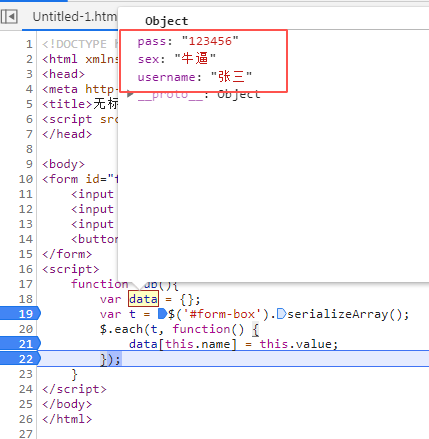
效果如下所示:
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/2187/




