最近学会了一个新技术uniapp+sass,让原本蜗牛速度的我迅速成长为火箭般的速度(吹吹牛逼)
关于sass之前有学习过但到底没有真正做过项目,这次有机会接手,赶紧给你们看看,还是热乎的。阿巴阿巴……
这次用的是DCloud 虽然很嫌弃但是终于让我真香了一会,因为它不需要下载sass,只要插件就可以编译。
接下来看我大显神通吧。
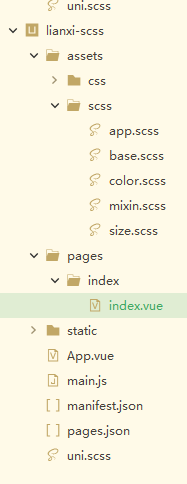
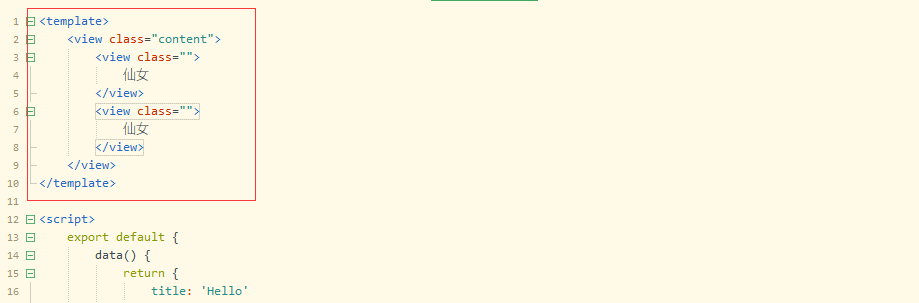
这是一个基本的uniapp结构,我们打开最下面的文件,uni.scss.
注意这句话
如果你的项目同样使用了scss预处理,你也可以直接在你的 scss 代码中使用如下变量,同时无需 import 这个文件
这个是可以直接用的不需要引入,如果有其他的scaa文件,可以引入这里,这样就不用在App.vue文件里面用了,给你们分开展示。
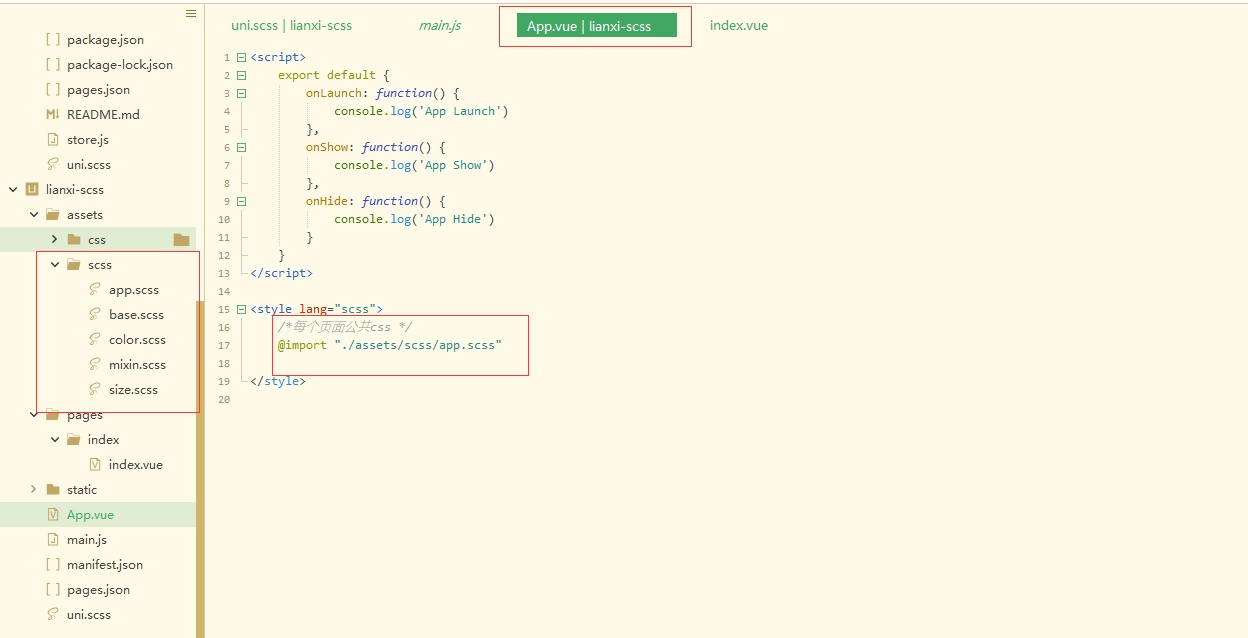
1.
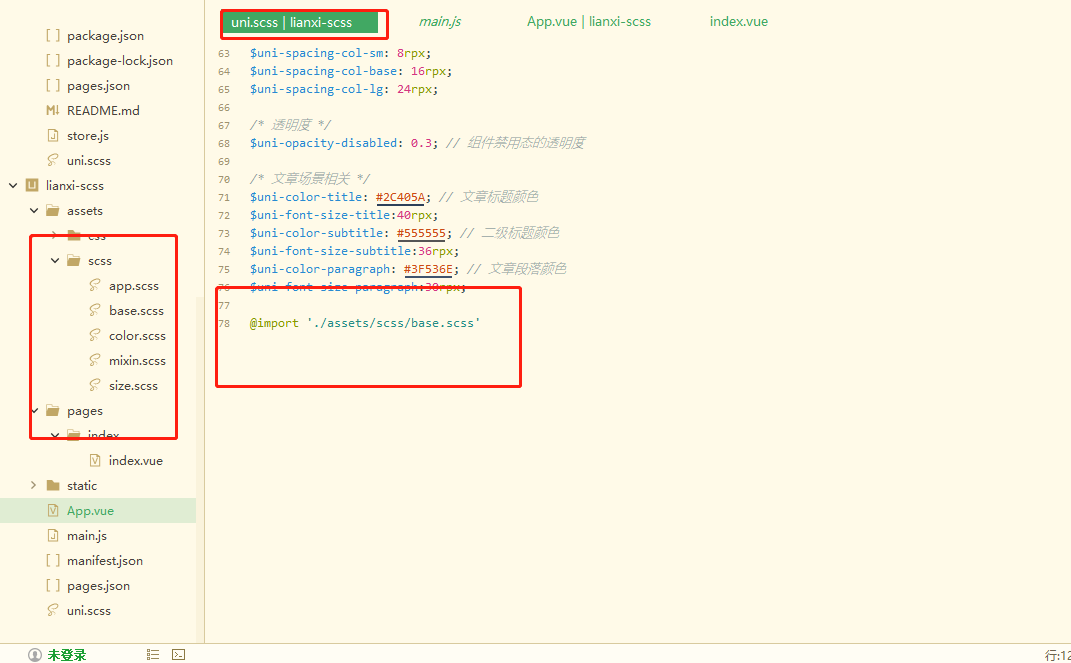
2.
两个方法都是可以的,如果文件齐全做完以上步骤就是可以用的,不过有重要的一点,就是必须的,看下图。
每一个用到scss的都必须这么写,lang="scss" scoped,记住这是标配。
scoped
用到这个就表示该文件的css是私有的,写上他就不会污染其他文件的样式,App.vue就不用写了!!!!
接下来看这么用。
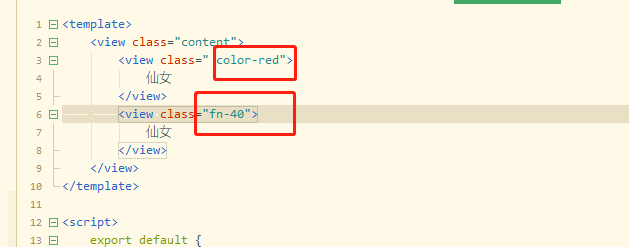
这些都是大佬写好的,我捡了个便宜,嘻嘻


这是前期准备工作,重点看下面。

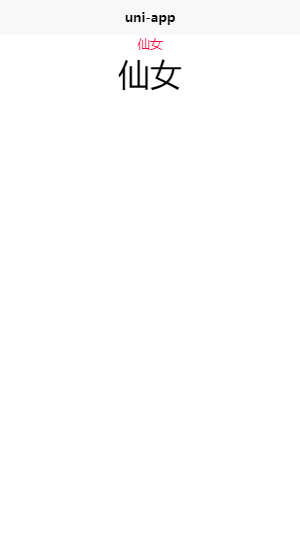
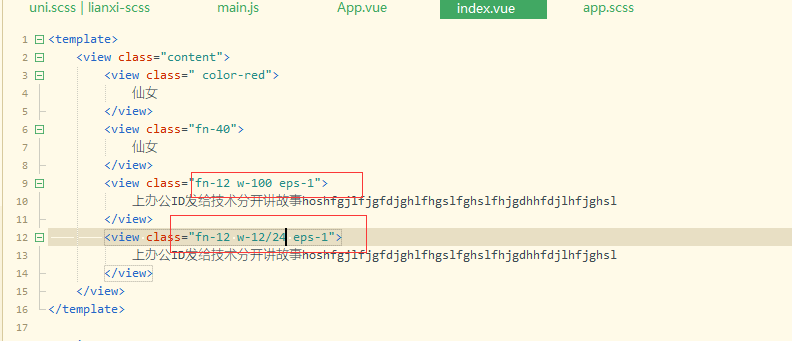
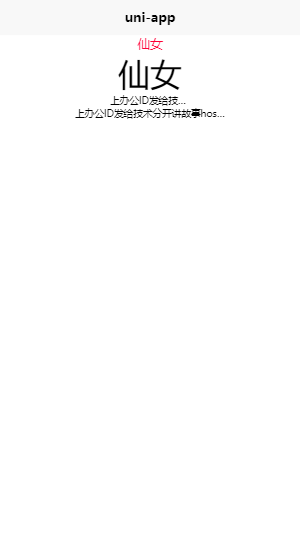
看到这样的效果了吧,这样就可以减少很多css,而且并不影响结构,要调整什么一目了然,不用浪费脑子去命名。再来看一组

eps-1 表示超出范围一行时就出现省略号可以2,3,4,多了就没有必要了。
w-100 表示范围100px w-12/24表示50%。
用这个方法初期也许会慢一点,但是慢慢的你的开发速度会非常快,本人亲证!!
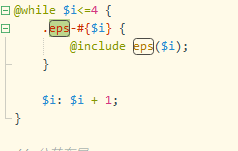
这个就是溢出的公式,想要大佬现成宝贝的私聊~
后续会有vueX,等我吃透,我再来~啾咪。

本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/2158/




很不错的教程,简单易懂