(脸皮有点厚,如果觉得不够深入请忽略深入两字)
这是我去年看得一些博客总结下来的,其中有一个博主写的非常好,非常详细。我看了很多相关的但大多数都是云里雾里的,但是只有他的把我点通。虽然我不记得是谁了 ,作为一个怕麻烦的人,我破天荒为了他注册一个账号为了夸他。
,作为一个怕麻烦的人,我破天荒为了他注册一个账号为了夸他。


了解prototype之前我们很有必要去了解构造函数,不然将多少你也不知道它存在的意义。
一。
构造函数:
就是提供了一个生成对象的模板,并描述对象的基本构造的函数。一个构造函数可以生成多个对象,每个对象都有相同的构造。总的来说,构造函数就是对象的生成模板,对象就是构造函数的实例。
总结他的特点:
a.构造函数的函数名首字母必须大写。
b.内部使用this对象,来指向将要生成的对象实例。
c.使用new操作来调用构造函数,并返回实例对象。
缺点:
同一个构造函数对象实例之间无法共享属性或者方法,存在浪费内存的问题。
二。
现在到了我们的主角,prototype。
这个属性的作用就是为了解决构造函数的实例对象之间无法共享属性的缺点,由此js提供了prototype。
js中的每个类型都是对象(null和undefined),而每个对象都继承自另一个对象后者称之为原型对象(prototype),只有null除外,他没有自己的原型对象。
原型对象的所有的的属性和方法,都会被对象实例所共享。
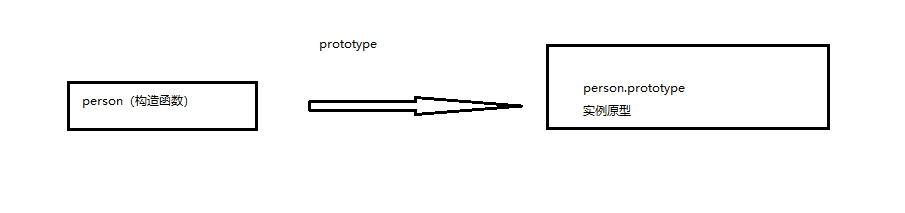
通过构造函数生成对象实例时,会将对象实例的原型指向构造函数prototype属性。每一个构造函数都有一个prototype属性,这个属性就是对象实例的原型对象。
当修改掉原型对象的hobby方法之后,实例对象发生改变。
也就是说,当某个对象实例没有该属性和方法时,就会到原型对象上去查找。如果实例对象自身有某个属性或者方法时就不会去原型上去查找。
(本身对象实例的方法修改时,就会不断继承原型对象上去了)
总结:
a.原型对象的作用:就是定义在所以对象实例所共享的属性和方法。
b.prototype对于构造函数,是一个属性。对于实例函数来说,他就是一个原型对象。
关系:自己画的图有点丑
(写到这我懒癌犯了,

 ,我就简单讲一讲优缺点吧,反正用的少,
,我就简单讲一讲优缺点吧,反正用的少, )
)
三。
原型链:
特点:
a.读取对象的某个属性时,JavaScript引擎首先寻找对象的属性,如果找不到,就到他的原型去找,如果还是找不到,那就到原型的原型去找,如果顶层的object.prototype还是找不到,则返回undefined。
b.如果对象自身和它的原型都定义了一个同名属性,那么优先读取自身的属性,这叫做‘覆盖’。
c.一级一级向上在原型链上寻找某个属性,对性能是有影响的,寻找的属性越是上层的原型对象,对性能影响越大。如果查找某个不存在的属性,将会遍历整个原型链。
四。
对象原型:_proto_
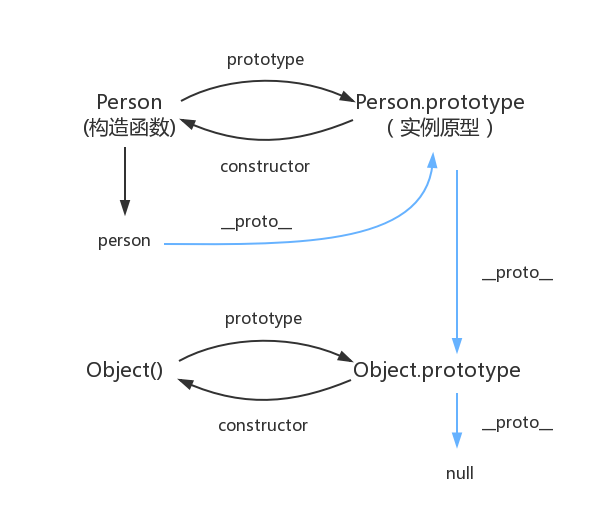
对象都会一个属性_proto_指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的方法,就是因为对象有_proto_原型存在。
prototype与_proto_是等价的,,,,_proto_是一个非标准属性
五。
constructor 指向构造函数本身,我在react看到的比较多,还没学习的时候看着挺陌生的就没有升入了解,
这个在react并非一定要有。
五者关系:(不想画了,随便去网上找了一张。)
本文主要讲构造函数和原型对象, 其他的有些许潦草,见谅
其他的有些许潦草,见谅




