这个问题还是有些复杂的,对于css代码的属性和效果没有记全的情况下,直接可以用懵逼来形容。具体要实现的效果是网页聊天功能,消息的内容需要一个基本的气泡格式来显示列表,问题就在这里,无论采用padding的内边距定义自增长还是直接width定义都有问题,总不可能使用js来判断限制吧,但是查询了资料还是有解决办法,所以决定记录下来。
html代码如下:
<div class="text">一段不知道该说些什么的文字。可能很短,可能很长,但是需要占两行。</div>
css代码如下:
.text{
display:inline-block; /*将元素显示为行内块状元*/
max-width:215px; /*定义最大宽度,主要是作为限制*/
border:solid 1px #ccc;
border-radius:5px;
background:#fdfdfd;
font-size:13px;
padding:10px; /*内边距*/
word-break: break-all; /*断句强制换行*/
word-wrap: break-word; /*在长单词或 URL 地址内部进行换行*/
}
上述里面,最主要的就是这三行css定义并且保证了高度的自增长:
display:inline-block;
word-break: break-all;
word-wrap: break-word;
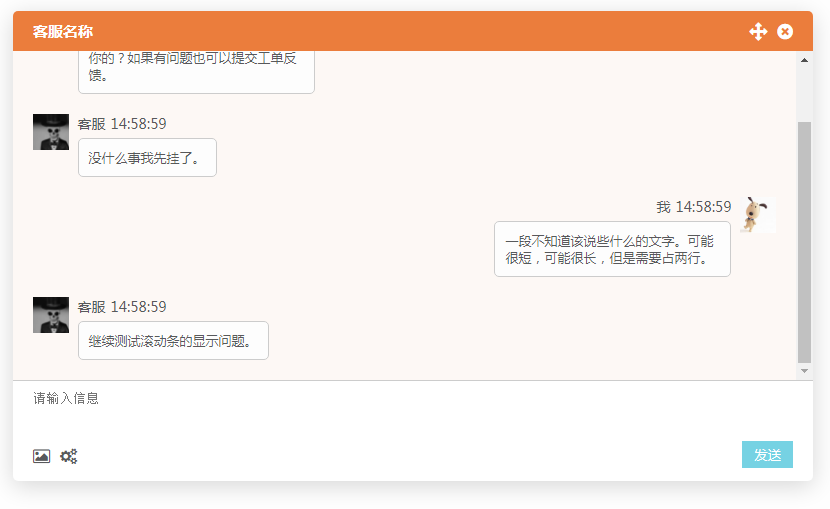
其实很简单,可惜我还没记住,最后我这个聊天界面的效果如下:
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/793/




