如果要无刷新的提交数据,还得在后台验证,ajax是良好的选择,但是之前接触的与之相关的项目太少了,所以还得自己多尝试。这个实例是想模仿豆瓣阅读pc版的写作页面,感觉很难,也只实现了一部分功能。那个页面需要同时做到文章的创建,编辑,自动保存,手动保存等一系列高大上的功能,而我只做到了创建和保存,想想还是很心累,看后续的维护吧,不够为了防止以后忘记,决定记录。
后端语言为php,版本为7.1,需要引入jquery。
主要html代码为:
<div class="concent">
<form method="post">
<h3>添加文章<span><input type="button" id="save" value="保存"/></span></h3>
<div class="add_article">
<input type="text" class="article_titlle" name="titlle" value="<?php echo $articlerow[1];?>"/>
<textarea class="article_concent" name="concent"><?php echo $articlerow[2];?></textarea>
<p>当前字数:<b id="size"></b><span id="result"></span></p>
</div>
</form>
</div>
这里不需要为form表单设置action值,可能申明method都不需要,但是为了以防万一我还是加上了。
js代码为:
<script>
$(function(){
//使用json方式
$("#save").click(function(){ //点击保存按钮开始提交
var cont = {title:$(".article_titlle").val(),concent:$(".article_concent").text()}; //创建数组,获取表单中文本框值。
$.ajax({
url:'bookadd.php', //提交到的后端文件
type:'post', //定义方法
dataType:'json', //数据类型为json
data:cont, //设置数据为之前定义的数组
success:function(data){ //如果成功则读取后台返回的json数据,我返回的是保存时间和保存状态。
var str = data.date+" "+data.info;
$("#result").html(str); //将成功状态呈现在页面上。
},
error:function(data){ //定义如果失败的情况,其它的就不交代了。
var str = data.date+" "+data.info;
$("#result").html("保存失败");
}
});
});
});
</script>js还是有问题的,我似乎还没有定义超时的情况,但是百度一下就有结果比较容易。
php关键代码如下【数据获取和mysql连接的懒得写了】:
$sql = "INSERT INTO cg_article (title,content,size,date,uid,cid) VALUES ('$title','$content', $size,'$date',$uid,$cid)"; //将获取到的值写入数据库
if ($conn->query($sql) === TRUE) { //写入成功的情况,定义数组呈现json数据
$json_arr = array("state"=>"success","info"=>"保存成功","date"=>$date);
echo json_encode($json_arr);
} else { //反之没有成功
$json_arr = array("state"=>"error","info"=>"保存失败","date"=>$date);
echo json_encode($json_arr);
}
$conn->close(); //关闭数据库连接
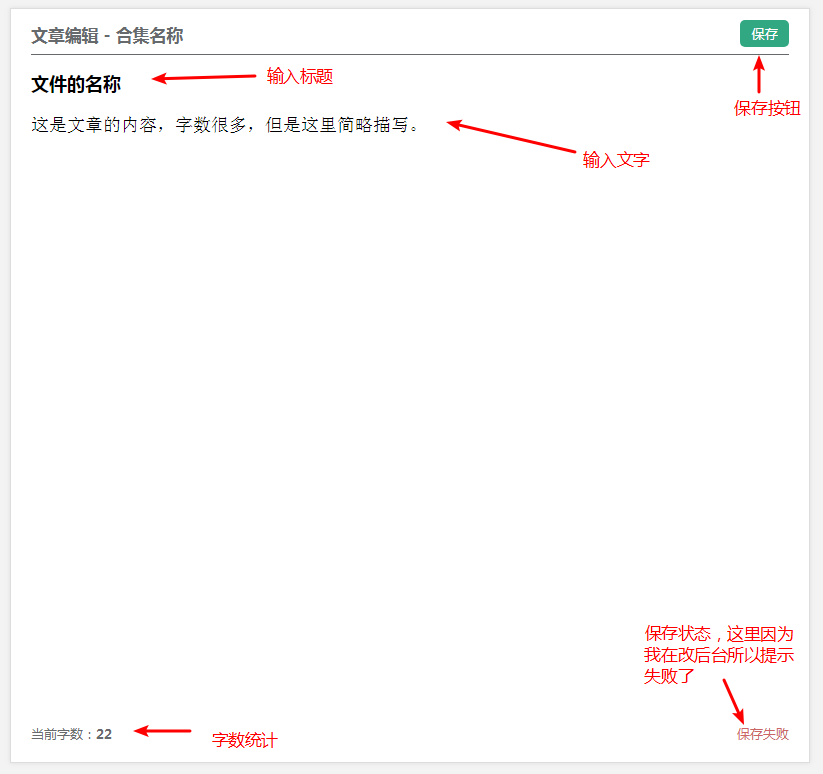
界面效果如下:
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/809/



