最近过年了,所以也要求我在一个网页上营造出过年的感觉,如果单纯用背景图加css感觉有些僵硬,所以觉得还是需要一个雪花下落的效果,百度了很多,但是都比较庞大,代码也很多,显得臃肿而且很卡。但是最终还是找到了一个很好用的,简单的修改之后,也放在了我的项目上,最终效果意外的还不错。
问题主要就是,掉落下来的不是雪花,而是一堆问号,具体的可以看看底下的参考地址,基本上所有的js代码都是用以下链接的。
手写简单的jQuery雪花飘落效果实例
所以,我还是得自己修改一下。
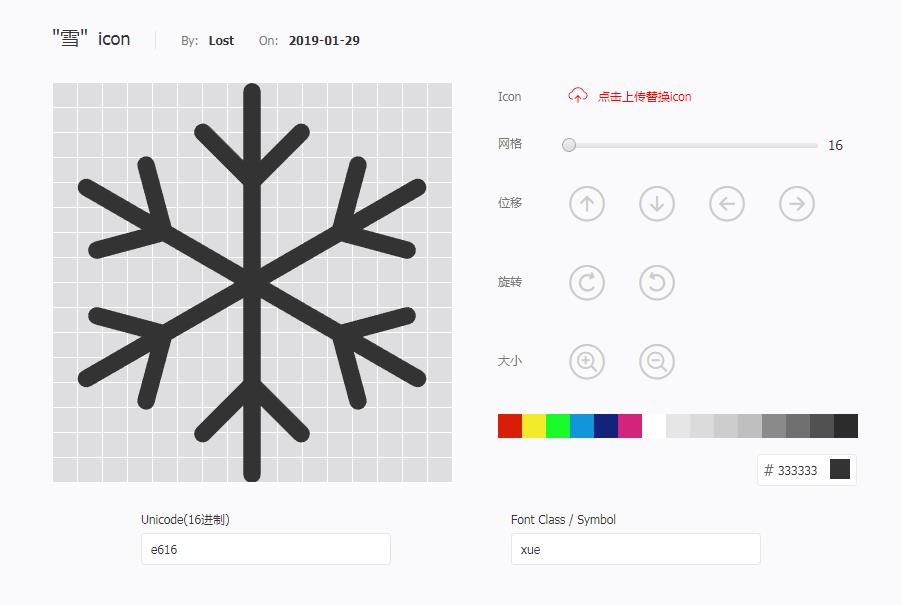
雪花的符号很多电脑或者手机是显示不出来的,因为它对应的是一个字体,如果用图片的话,还得找雪花的图片,也不能自己控制颜色,总觉得会有些麻烦,于是我选择了阿里icon来解决这个问题。
直接在搜索框里搜索“雪花”就可以出来一大堆,然后只需要选择黑色的就好,因为那些彩色的无法控制颜色,我就选了一个这样的,感觉还行。
点击生成fontclass,就可以得到一个远程的css链接,比如我的是这样(其实之前还需要新建项目之类的,我也懒得研究了)
//at.alicdn.com/t/font_838718_myo233hyphp.css
本地测试的话,得加上http开头,在线的话就不需要,css的引用我就不叙述了。
接下来给页面引入jQuery
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
再加一段js代码,都丢在head里面
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 100; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<div class='xh'></div>").css({position:"absolute","top":"0px"}).html("<i class=\"iconfont icon-xue\"><i>");//定义一个雪花,引用阿里icon的图标
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
body之间加上用于不断循环复制的div区块
<div class="bk"></div>
最后来一段css
.xh{cursor: pointer;}
这样,雪花飘落的效果就实现了,也可以看看我的项目截图,是这样的:
如果上述教程没有理解,就下载这个文件吧,其实给自己的网站之类的加上也完全没问题。
雪花效果.zip
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/976/





 1657614
1657614