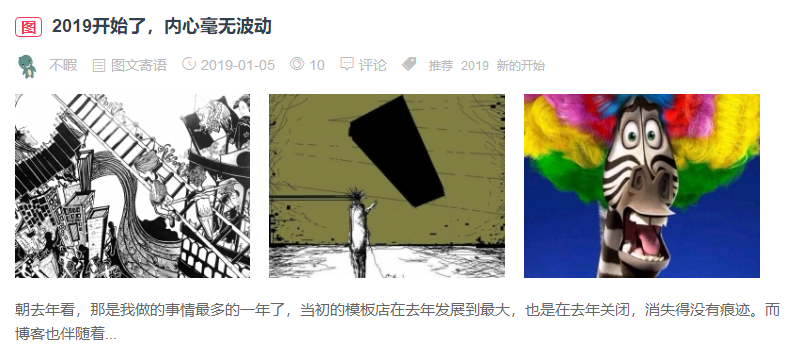
这就是博客文章列表页显示三张缩略图的实现方式,本博客的模板也是将大多数功能都通过function.php中定义来实现,没有去借助插件之类的,那样确实搞起来很麻烦。比如目前这个功能,大概的参考了youdu模板的写法,问题还是有的,因为需要确保发布的文章必须有三张以上的图片附件,否则就会直接报错,更多的控制我也没有继续写下去,但是进一步的扩展肯定是可以的。
代码如下:
/** 输出文章缩略图 */
function showThumbnail($widget,$imgnum){ //获取两个参数,文章的ID和需要显示的图片数量
// 当文章无图片时的默认缩略图
$rand = rand(1,20);
$random = $widget->widget('Widget_Options')->themeUrl . '/img/rand/' . $rand . '.jpg'; // 随机缩略图路径
$attach = $widget->attachments(1)->attachment;
$pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i';
$patternMD = '/\!\[.*?\]\((http(s)?:\/\/.*?(jpg|png))/i';
$patternMDfoot = '/\[.*?\]:\s*(http(s)?:\/\/.*?(jpg|png))/i';
//如果文章内有插图,则调用插图
if (preg_match_all($pattern, $widget->content, $thumbUrl)) {
echo $thumbUrl[1][$imgnum];
}
//没有就调用第一个图片附件
else if ($attach && $attach->isImage) {
echo $attach->url;
}
//如果是内联式markdown格式的图片
else if (preg_match_all($patternMD, $widget->content, $thumbUrl)) {
echo $thumbUrl[1][$imgnum];
}
//如果是脚注式markdown格式的图片
else if (preg_match_all($patternMDfoot, $widget->content, $thumbUrl)) {
echo $thumbUrl[1][$imgnum];
}
//如果真的没有图片,就调用一张随机图片
else{
echo $random;
}
}
调用的代码就是以下这样,从0开始算,数字0则调用第一张
<?php showThumbnail($this,0); ?>
我博客里实现的效果如下:
规则之树版权所有,亲自整理,转载注明来源,最好留个外链
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/877/





 1657614
1657614