最近在搞一个比较复杂的企业模板,要求总之很多,搞得我也研究了一通,足够产生好几个教程了。
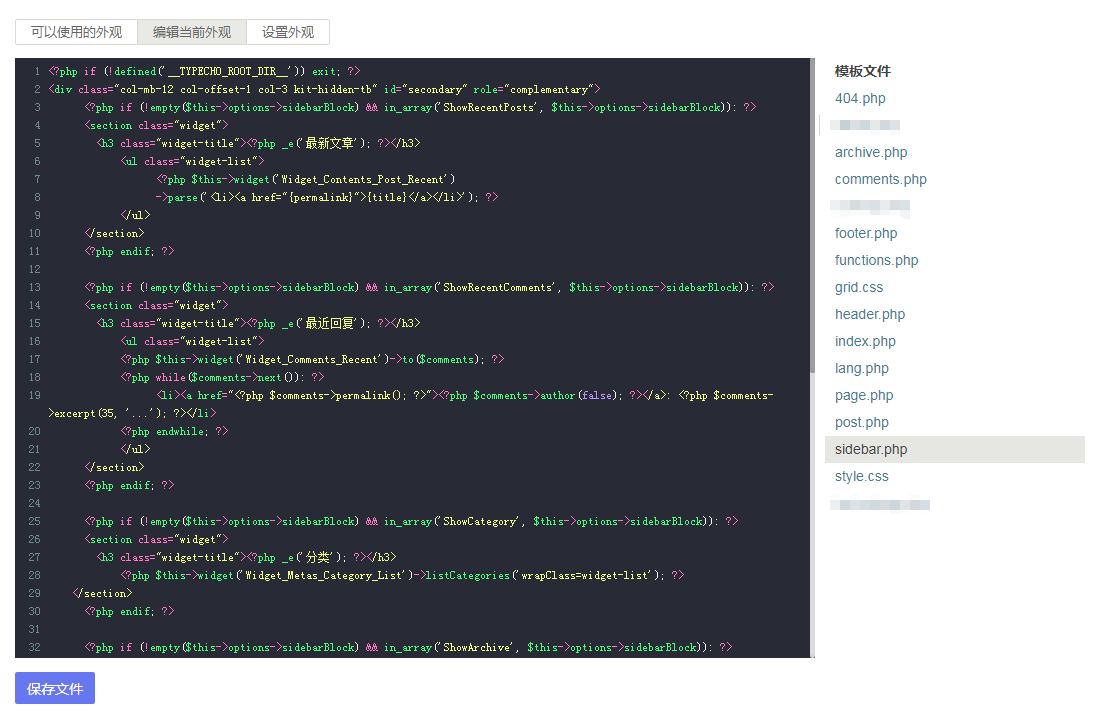
众所周知,typecho的后台模板编辑基本就是html默认的文本框,在修改代码的时候因为没有高亮那些的显示,会导致经常的出错,正因为如此,我在做项目的时候被要求的就是让修改模板更简单一点,而实现编辑器的代码高亮就可以很好的解决这个问题。我查阅资料的时候也成功找到了CodeMirror这个js插件,它确实效果非常赞,而且提供很多的语言支持,我的最终效果如下。
所以,就顺手整理个教程吧。
1.下载CodeMirror,由于官方又是在github,所以我直接打包了一个放在百度云,不过也可以自己去github下载最新版。
github地址:点击进入
我打包的地址:
链接:https://pan.baidu.com/s/17QVl_7tCD6gTTsvJD3XSHg 提取码:5drp
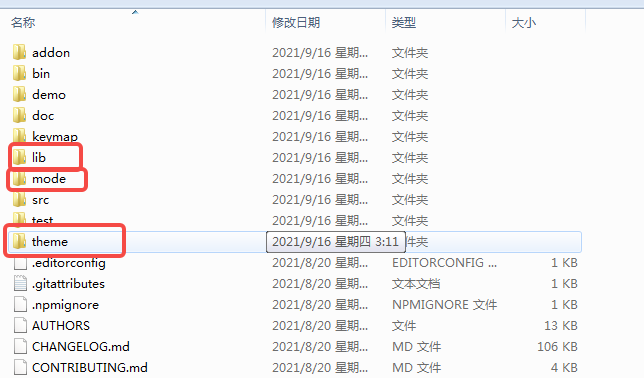
2.下载完成后,解压到网站根目录,打开后如下,重点文件夹我已经圈了出来:
lib文件夹里放着CodeMirror的主要js和css,mode文件夹里存放对不同语言的支持模块,theme放着css高亮风格模板。
3.编辑typecho后台的fonter.php,一般就在admin文件夹里,加入如下代码:
<?php
$php_self=substr($_SERVER['PHP_SELF'],strrpos($_SERVER['PHP_SELF'],'/')+1);
//$pos = strpos($str, "编辑文件");
echo $php_self;
if($php_self=="theme-editor.php"): ?>
<script src="<?php $options->siteUrl(); ?>/CodeMirror/lib/codemirror.js"></script>
<link rel="stylesheet" href="<?php $options->siteUrl(); ?>/CodeMirror/lib/codemirror.css">
<!--引入css文件,用以支持主题-->
<link rel="stylesheet" href="<?php $options->siteUrl(); ?>/CodeMirror/theme/dracula.css"/>
<script src="<?php $options->siteUrl(); ?>/CodeMirror/mode/php/php.js"></script>
<script src="<?php $options->siteUrl(); ?>/CodeMirror/mode/javascript/javascript.js"></script>
<script>
//根据DOM元素的id构造出一个编辑器
var editor = CodeMirror.fromTextArea(document.getElementById("content"), {
mode: "php",
mode: "javascript",
lineNumbers: true, //显示行号
theme: "dracula", //设置主题
lineWrapping: true, //代码折叠
foldGutter: true,
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
matchBrackets: true, //括号匹配
readOnly: false, //只读
});
</script>
<?php endif;?>
大概含义是判断是否为theme-editor.php文件夹,如果是显示如下代码,分别引入了php和javascript的模块,并且使用dracula.css风格。然后在底下的参数里用mode申明加载引入的两个模块,其它的参数就看注释或者官方文档吧。把代码加入之后,编辑模板就会直观的代码高亮了。
因为我这个是定制的项目,就没有整理成插件了,这个应该做成插件也简单。
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/2617/





 1657614
1657614