因为最近一直在用TePass For Typecho插件,但是它的打赏区域太大太占地方,于是几个月前,出于顺手,我在我博客的模板加了一个打赏按钮,然后让打赏区域由访问者自己控制显示。其实我以为只是个小修改吧,因为没啥难度啊,就是jQuery的隐藏显示方法,但是结果这几个月来问的人一大堆,看来还是写个教程稳妥点。
修改步骤如下:
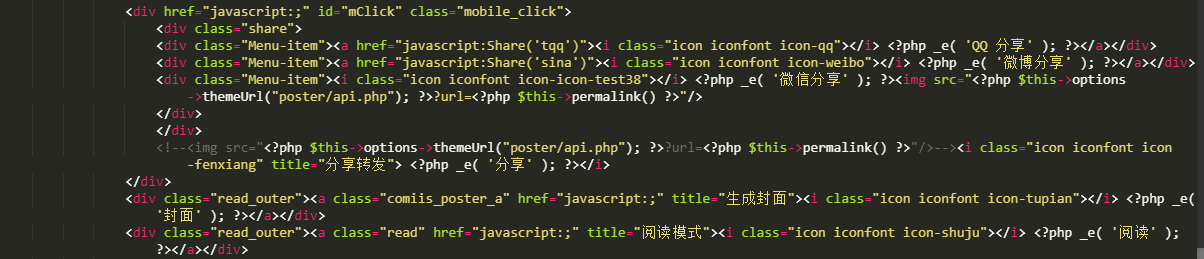
1.打开/themes/spimes/post.php页面,大概是124行的位置,可以看到其它按钮的代码,大概就和下图一样。
然后我就在阅读模式按钮底下加一条代码
<div class="read_outer Reward"><a class="" href="javascript:;" title="文章打赏" onclick="show_reward()"><i class="icon iconfont icon-dianzan"></i> <?php _e( '打赏' ); ?></a></div>
这块地方的整个代码就成如下这样了:
<div class="read_outer"><a class="comiis_poster_a" href="javascript:;" title="生成封面"><i class="icon iconfont icon-tupian"></i> <?php _e( '封面' ); ?></a></div>
<div class="read_outer"><a class="read" href="javascript:;" title="阅读模式"><i class="icon iconfont icon-shuju"></i> <?php _e( '阅读' ); ?></a></div>
<div class="read_outer Reward"><a class="" href="javascript:;" title="文章打赏" onclick="show_reward()"><i class="icon iconfont icon-dianzan"></i> <?php _e( '打赏' ); ?></a></div>
然后在模版的设置中,找到自定义CSS,写入如下代码,将打赏区域默认隐藏,并且打赏按钮变成红色:
.btn_reward{display:none !important}
.Reward{background-color: #dd524e !important;}
最后,添加支持打赏显示和隐藏的js,可以加在post.php靠底部的合适位置(我这里使用了原生js,主要是可能不是所有的模板都用了jquery,那么原生js还是最稳妥的办法):
<script type="text/javascript">
function show_reward (event) {
//取消冒泡
let oevent = event || window.event
if (document.all) {
oevent.cancelBubble = true
} else {
oevent.stopPropagation()
}
if (document.getElementById("div_reward").style.display === "none" || document.getElementById("div_reward").style.display === "") {
document.getElementById("div_reward").style.display = "block"
} else {
document.getElementById("div_reward").style.display = "none"
}
}
document.onclick = function () {
document.getElementById("div_reward").style.display = "none"
}
document.getElementById("div_reward").onclick = function (event) {
let oevent = event || window.event
oevent.stopPropagation()
}
</script>
然后打赏的效果就这么实现了,其实还有更简单的方法,但是懒得改太多了
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/2081/



