从博客换了新界面开始,对访问速度变慢的吐槽就没停过了,可惜我不想花钱买个新配置的服务器,因为真的有点贵,而且目前这个得十一月份才到期,但就算cdn开启了长时间缓存,解除了用户的限制,也没有得到有效的缓解,所以思考了很久还是决定使用腾讯云的cos存放图片和样式。为什么要选择腾讯云呢?因为我域名在腾讯云备案的,而且为了绿标一直存在也只能继续用它的服务,一开始我还担心腾讯云没有图片剪裁的功能,但是腾讯云的数据万象有图片处理的接口,他不像七牛云那么方便,但是功能意外的强劲一些。
本篇文章,用来记录我将博客所有图片,文件,样式数据转移到cos,并且建立连接的整个过程,写出来很不容易,转载记得注明来源。
资料参考:
腾讯云数据万象基本图像处理
typecho图片上传腾讯云储存插件cosUploadV5
说明一下:
腾讯云的cos有六个月免费额度,就算六个月过去,流量的费用仍然很便宜,远远低于我现在服务器的续费费用,所以很好接受。另外腾讯云的cdn则是每个月有10G免费的流量,合理的设置好访问,缓存策略很难用完。
要做好的准备:
1.下载cosUploadV5插件,上传并且激活。
2.备份网站的usr/upload到本地
3.安装cos客户端cosbrowser
4.备份博客的数据库,防止出现意外情况。
上述前期准备完成后,就可以开始正式搞事情了。
第一步:新建cos存储桶,并上传upload文件
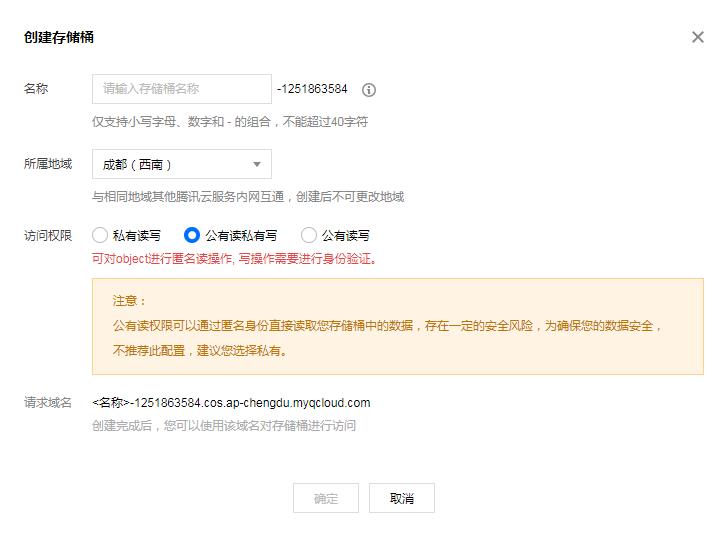
1.打开从云产品找到对象存储,打开存储桶列表,点击创建存储桶,访问权限选择“公有读私有写 ”。
新建完成后,可以创建关联cdn,还能设置自己想要的二级域名,比如我用的就是我博客域名的cdn权限,不过在图片剪裁那里还是需要额外的设置一个,所以我建议不要在这个步骤设置。
2.在云产品中找到数据万象,打开后进入Bucket管理,第一次打开会提示开启服务的协议,根据他的提示来就好,然后绑定Bucket并指定到创建的存储桶。
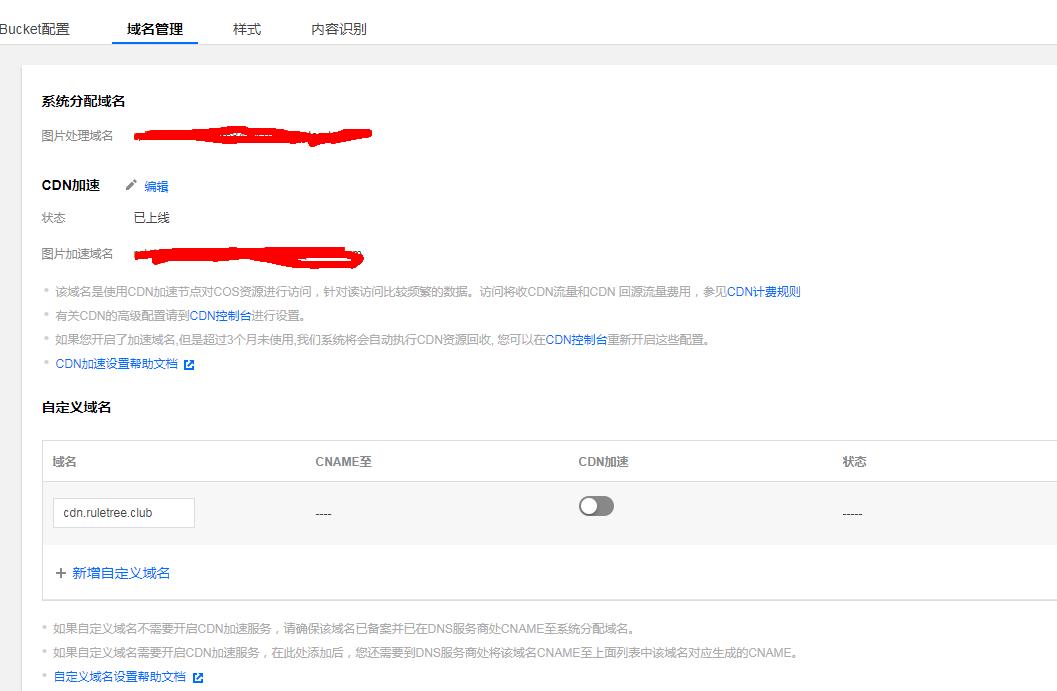
3.进入刚绑定好的Bucket,找到域名管理,设置想要绑定的域名,并且设置开始cdn,根据他自动生成的cname进行解析,然后就基本完美了,这样就可以访问自己定义的域名进行图片剪裁缩小,并且同样可以访问样式文件。
但是我的话,因为已经将cdn.ruletree.club绑定在了存储桶cdn,所以导致这一步如果要绑定这个域名的话,得把之前的解除,如果用新的前缀,我网站是https,还得申请ssl证书的,步骤太多所以放弃了,直接选择了默认的域名。
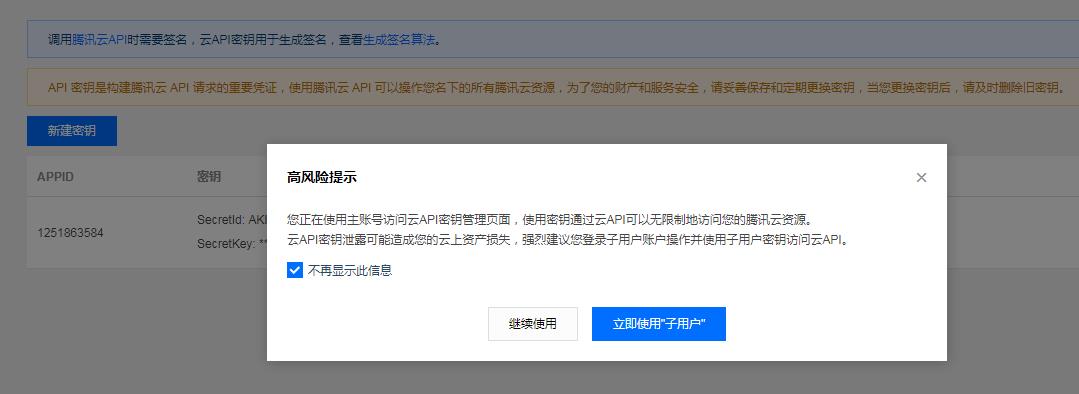
4.打开cosbrowser,登录的id和key在腾讯云控制台的云api密匙功能模块中,进去会有安全提示和微信扫码验证,直接点击继续并且验证就好,然后就可以得到AppID和密匙。

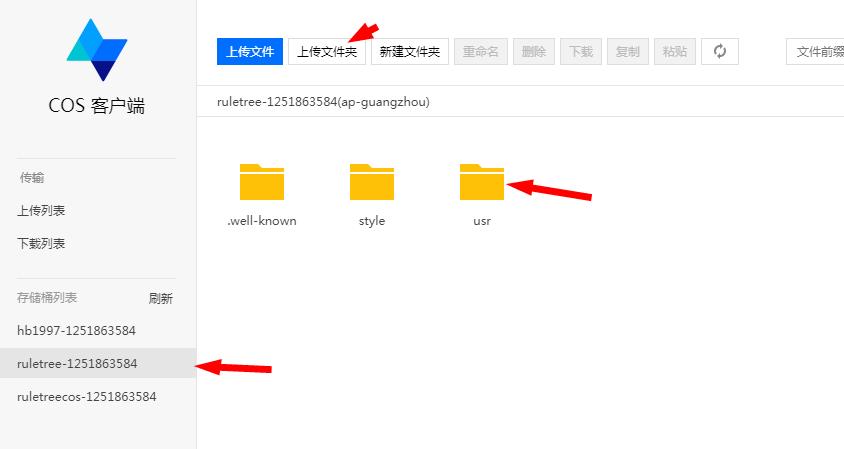
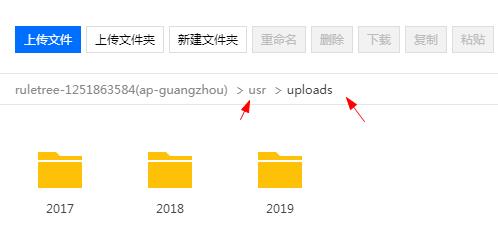
5.用得到的密匙登录cosbrowser,找到创建的存储桶,新建一个usr文件夹,将upload上传进去(路径格式保持和typecho一致,可以节约非常多的url更新时间)


就这样,腾讯云方面的事情做完了。
第二步:typecho的设置和数据库批量更新
1.打开cosUploadV5插件的文件目录,打开Plugin.php,找到148行。
$filePath = '/' . date('Y') . '/' . date('m') . '/' . date('d') . '/';
以上这句话是默认的文件创建格式,要将它改为
$filePath = '/' . 'usr' . '/' . 'uploads' . '/' . date('Y') . '/' . date('m') . '/';
这样就可以变成和typecho文件路径相同的格式。
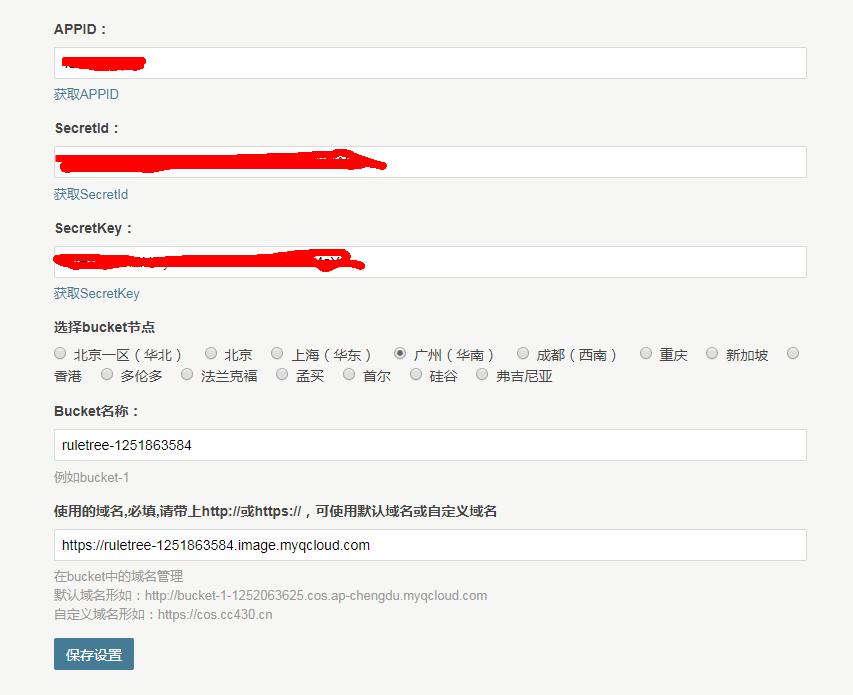
2.进入typecho插件管理,找到cosUploadV5点击设置,填入基本信息,使用的域名的域名就是在万象数据那里自定义的域名,也可以是默认的分配cdn域名。
3.点击保存后测试一下图片或者文件上传,可以看到链接已经改变成自己定义了,打开文件管理也会发现所有的链接全部更新成了新的。
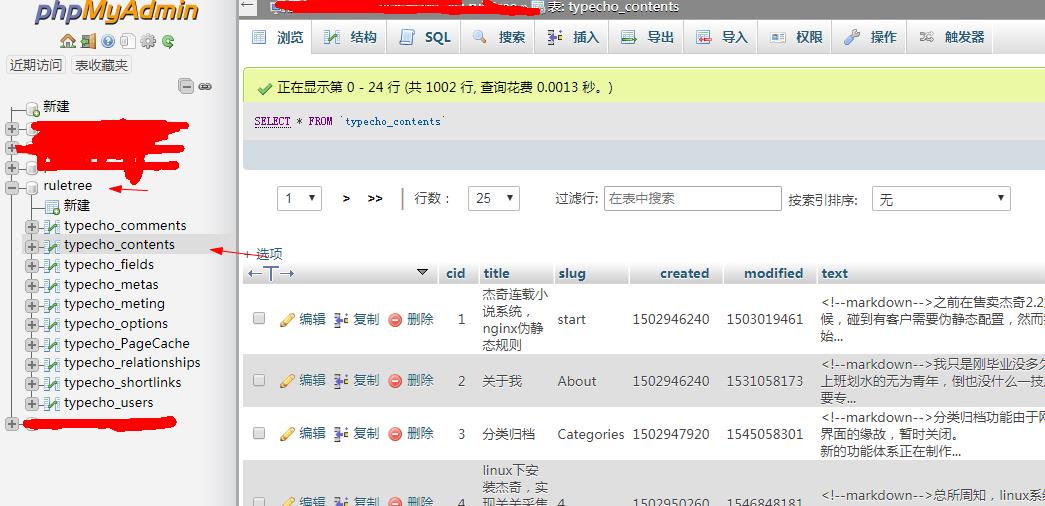
4.到了这一步还是会发现,前台右键新窗口打开图片,仍然是原本的地址,那是因为typecho文章中引入的图片链接是存在数据库的,所以需要去数据库批量更新,这里我选择打开了phpmyadmin,点击开typecho的数据库,并且找到typecho_contents文章表。
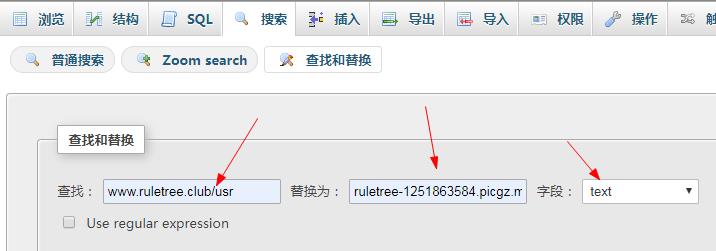
5.点击搜索,找到查找和替换,进入一个非常方便的功能,然后按照左边填“老域名/usr”,右边“对象存储域名/usr”的格式,字段选择text

点击右下角的查询后,等待一段时间,然后就会有一堆匹配数据被列出来,这个时候还没有结束,要继续点击右下角的替换按钮,最后才会提示数据更新成功。
6.到上个步骤,所有的操作就完成了,前台的旧文章里的链接全部都会是新的,调用存储桶,新发布的文章也会到对象存储中,而且由于cdn的作用,网站速度提升非常明显。至于图片剪裁的格式,比如我要把缩略图处理成宽128,高82,质量100的格式,就可以在页面这样调用,我用的是我在模板定义的缩略图方法,可以参考typecho调用多张缩略图,非插件实现
<?php showThumbnail($indextodayhot,0); ?>?imageView2/1/w/128/h/82/q/100
主要起作用的就是结尾的参数:
?imageView2/1/w/128/h/82/q/100
这就是腾讯云万象数据最让我觉得舒服的功能,原本博客是用php的图片剪裁插件,加载时间比较长不说,还特别耗费性能,不过现在终于不再需要它了。
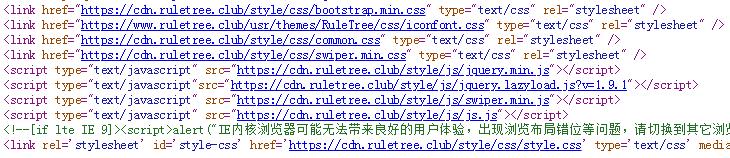
7.至于样式文件,在存储桶根目录创建一个style文件,然后把网站的所有样式丢进去就好了,随后改typecho的模板引用,不过要记得设置跨域访问CORS。

最后说一句,cosUploadV5这个插件还是特别好用的,解决了我的大问题,一开始其实我不知道腾讯云也可以剪裁图片,但是又用不了七牛云,所以也很烦,但是现在了解到了它比较实用的功能,而且配置的过程也特别有趣。
转载注明来源哦,我写得挺累的。



