本文章不涉及任何费用支出,收费资源下载,和营销软文广告,请放心阅读。
前几个月完工的小说app已经放在博客里很久了,然后各位都会发现,那就是我打包出来的iosapp可以直接下载安装,也没有提示什么安装失败什么的,且我没有开发者证书,也没有上架任何地方,更没有使用任何分发程序,基本就是扫码,就直接安装完成了,感兴趣的可以去这里下载了解下小说APP源码,IOS安卓双端支持,兼容杰奇CMS多版本。
在之前的商品文章里,我一直提到我是使用h5编译打包,效果不如原生。但是实际使用起来,效果已经和原生相差无几了,无非就是页面跳转的效果不够真实,状态栏也无法像原生那样沉浸式。但是好处也是很明显的,不需要开发者账号,也不需要开发者证书,而且用户直接下载就能用,甚至都没有安装的时间限制。在苹果原生端还在等待上架审核,甚至上架不了的情况下,这样的操作是一种非常给力的应急方案了。
甚至没有安装限制,不会掉签,分发也在自己手上。
所以这篇文章,就是提供一个uniapp封装为ios应用的骚操作,那就是先将app编译成h5页面,再通过ios网页封装及分发技术,将它变为和ios应用基本无差别的存在。
话说这篇文章提供的不花钱的操作,去淘宝要按年100的价格续费,是不是很给力

那么,教程开始吧
前提条件
1.采用uniapp技术开发,且兼容h5(应该很基本吧)。
2.准备一个随便怎么样的域名,配置一个ssl证书。
uniapp的好处很明显,它可以同时发布为h5网页端,类原生安卓,类原生ios,和各种小程序。然后苹果有一个分发的技术,可以把网页封装为类似应用的存在,而且这种封装和打包不同,在我看来,它是将网页变为一种“书签应用”的操作,外面看起来和普通应用基本没区别。淘宝上的很多店家,也就是通过这种方式,来号称收费将网页打包成ios应用,虽然对于普通网页而言,确实要解决比如封装之后的跳出问题,无法全屏问题,提示不安全问题,这里确实要一点技术含量,但是对于uniapp编译出的h5文件而言,完全没有任何影响,傻瓜式操作。
项目编译h5
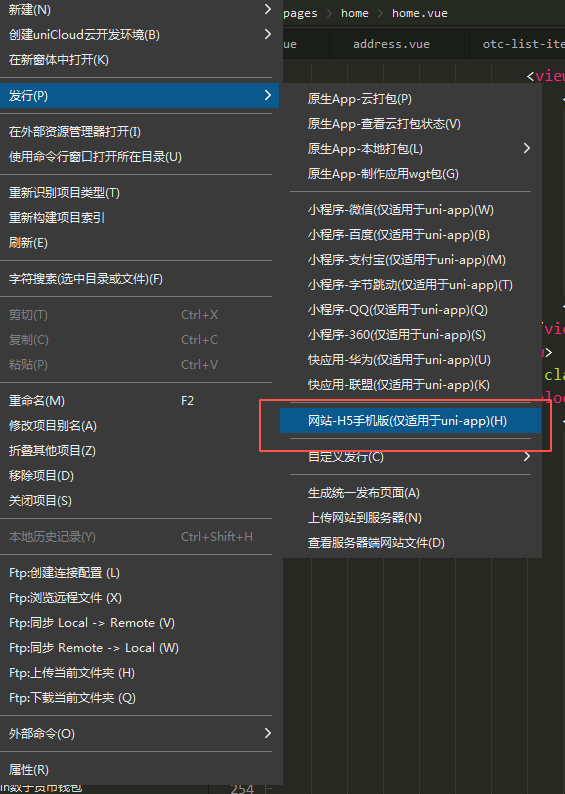
1.准备好现成的uniapp项目,记得开发工具肯定得是HBuilder X,并且项目也要做好对于h5浏览器的兼容,确认无误之后,在项目名称上右键,选择发行-发行网站h5手机版。
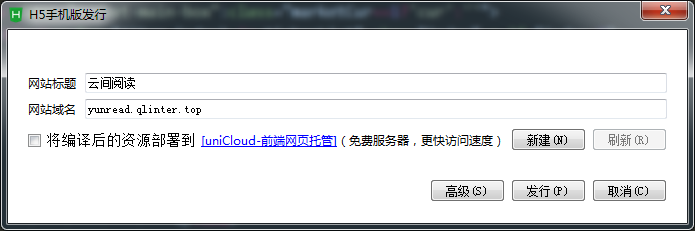
2.设置好网站名称和网址之后,点击发行。
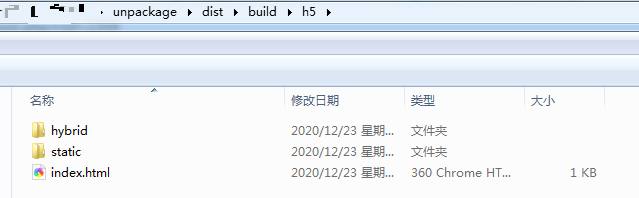
3.等待HBuilder X控制台输出编译成功和保存路径,一般会在app项目路径下/unpackage/dist/build/h5,也就是下图这些文件了。将这些文件打包上传到服务器,然后配置一个带ssl证书的域名就好(这里的域名没有任何特殊要求,关键是配置https,因为苹果端对于普通的http很可能直接提示不安全)
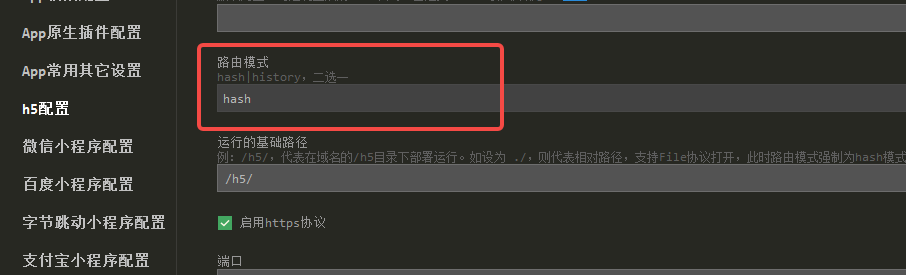
4.值得注意的是,加入封装后出现了链接跳出网址之类的情况,就可能是mainifest.json需要修改h5的配置,将路由模式改成默认的hash,具体参考下图:
打包苹果应用
1.确认网站发布完成,并且是可以访问的状态,而且是https协议,比如我如下这个域名。
yunread.qlinter.top
2.下载一个iPhone配置实用工具,这玩意有mac版和windows版,这里我反正建议下载windows版,毕竟不是谁都有mac 。这里我提供一个下载的链接,如果失效了的话可以自己百度关键字去下载,反正是可以下载到的。注意,安装前要确保电脑上安装了.net framework 3.5 SP1以上版本
。这里我提供一个下载的链接,如果失效了的话可以自己百度关键字去下载,反正是可以下载到的。注意,安装前要确保电脑上安装了.net framework 3.5 SP1以上版本
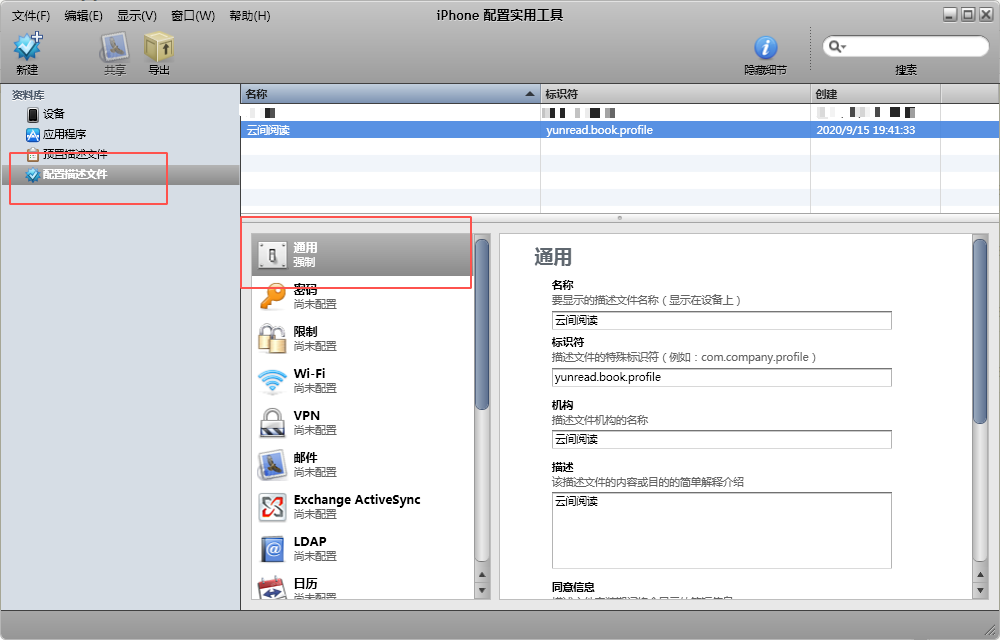
3.下载安装好之后,打开是如下这个样子,而我们要做的,是创建一个描述配置文件。
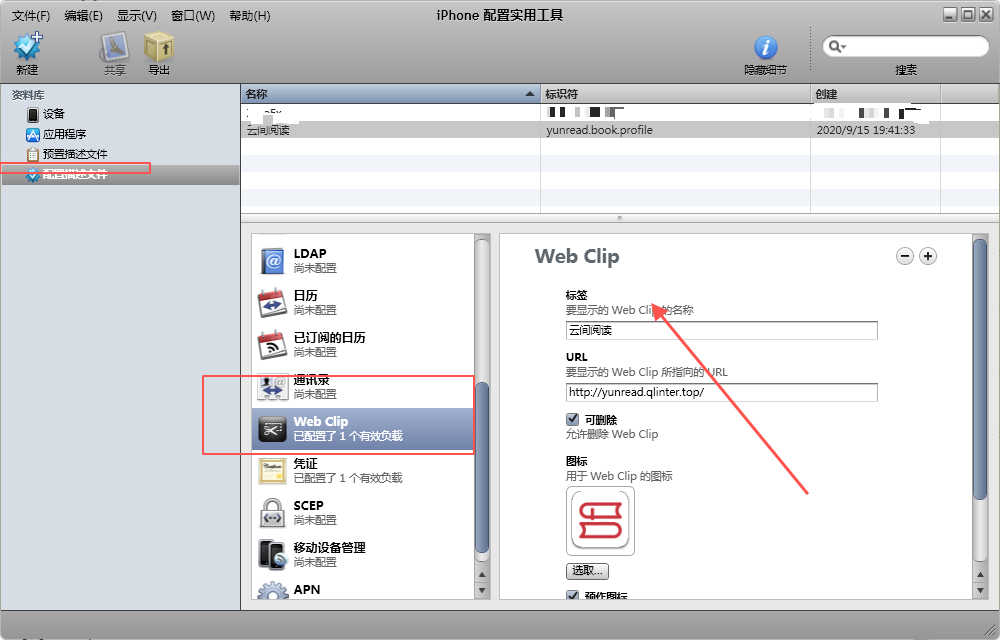
4.然后滚动条往下,找到web clip,配置前一个大步骤创建的网站,并设置图标和网址,同时也记得勾选那个预做图标和全屏幕,来实现更加良好的安装效果。
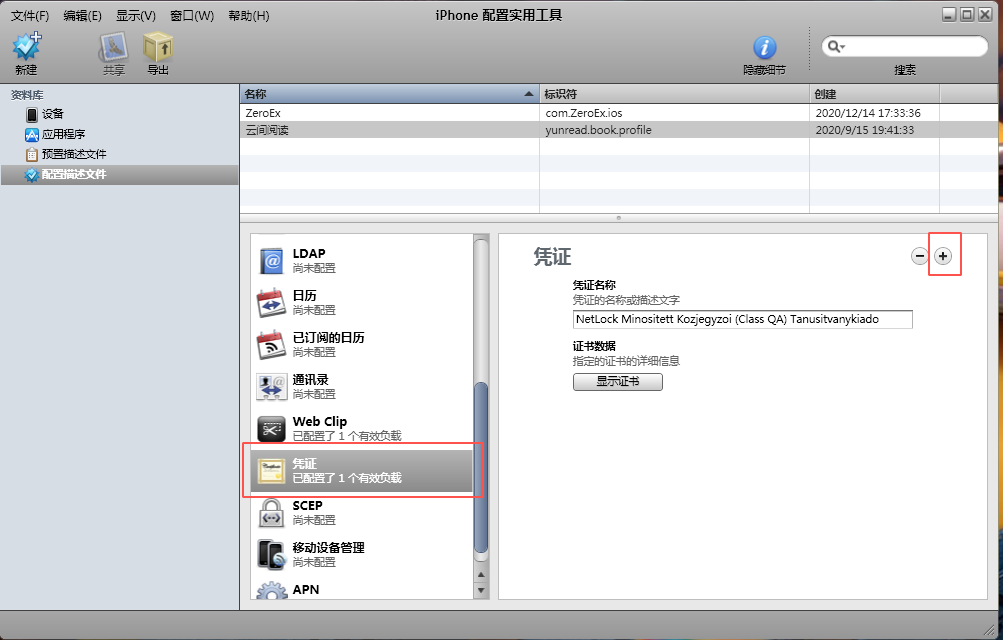
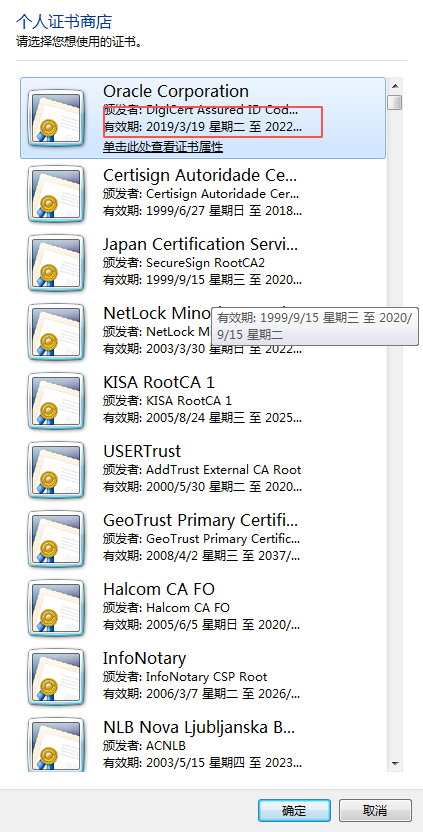
5.接着就是给这个描述文件配置证书凭证,这个关系到是否可以安装成功。点击web clip下方的凭证,点击配置(我这里已经配置过了,所以会直接显示证书,第一次进来会看到配置按钮),就可以进入个人证书商店,在这里面只需要选择一个过期时间还很久的证书就好,就比如我选择了一个2022年才过期的证书。

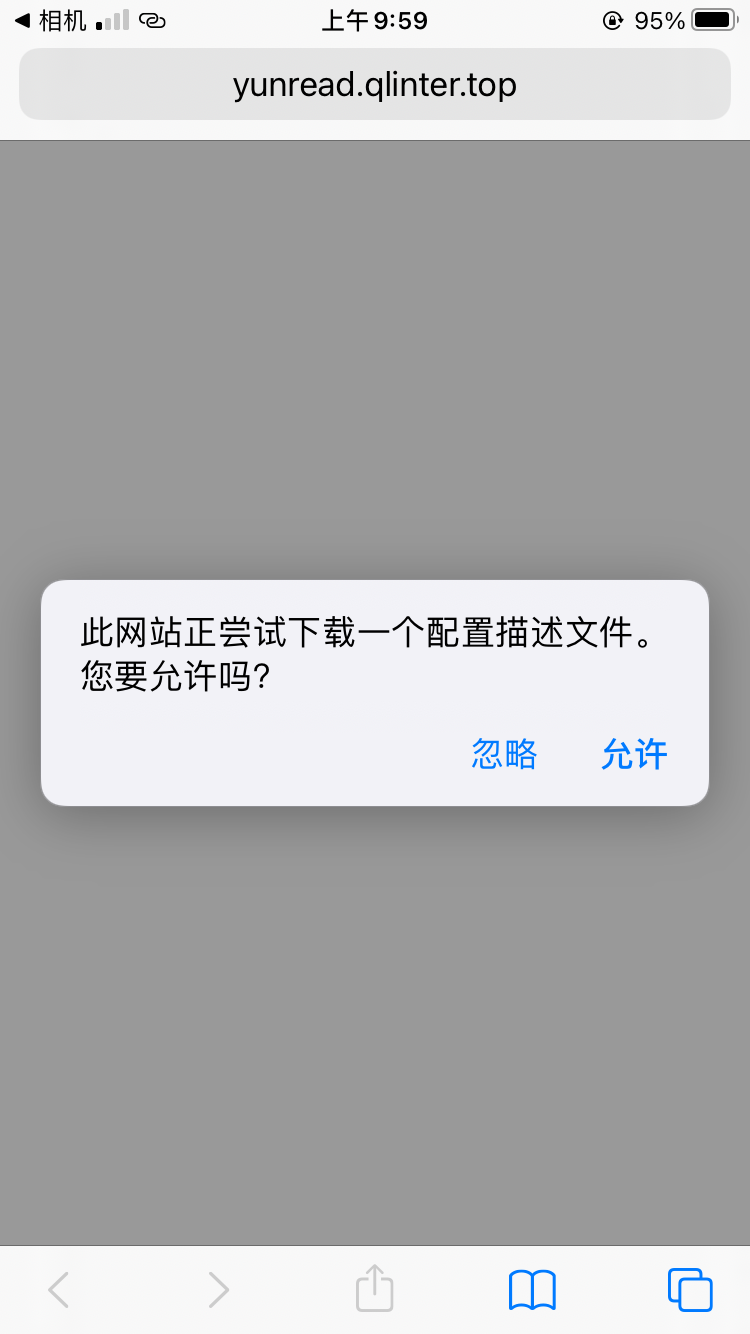
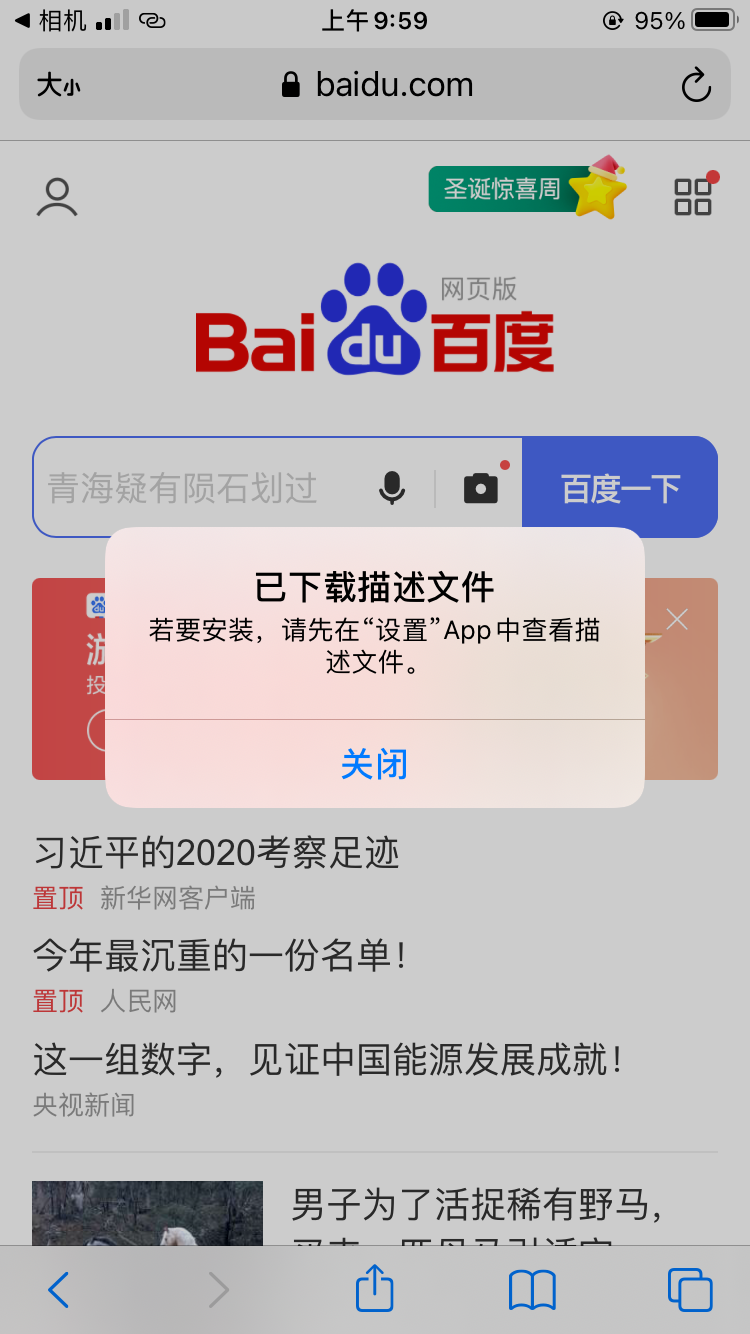
6.上述配置完成后,选择创建的描述文件,点击导出按钮,就可以生成一个ios可用的描述配置文件了,后缀是mobileconfig。然后我的做法是拿这个描述配置文件放在和前面发布的h5网站摆在一起,放在根目录,这样就生成了一个下载链接,只需要苹果机用自带浏览器访问,就可以根据提示信息安装了。如下就是我最终得到的下载地址,这里有苹果机的可以用自带浏览器试试,安卓就别试了
https://yunread.qlinter.top/yunread.mobileconfig
7.然后呢,我还可以拿这个地址去生成二维码,实现扫描下载安装,就如下图(同样的,安卓就别凑热闹了)
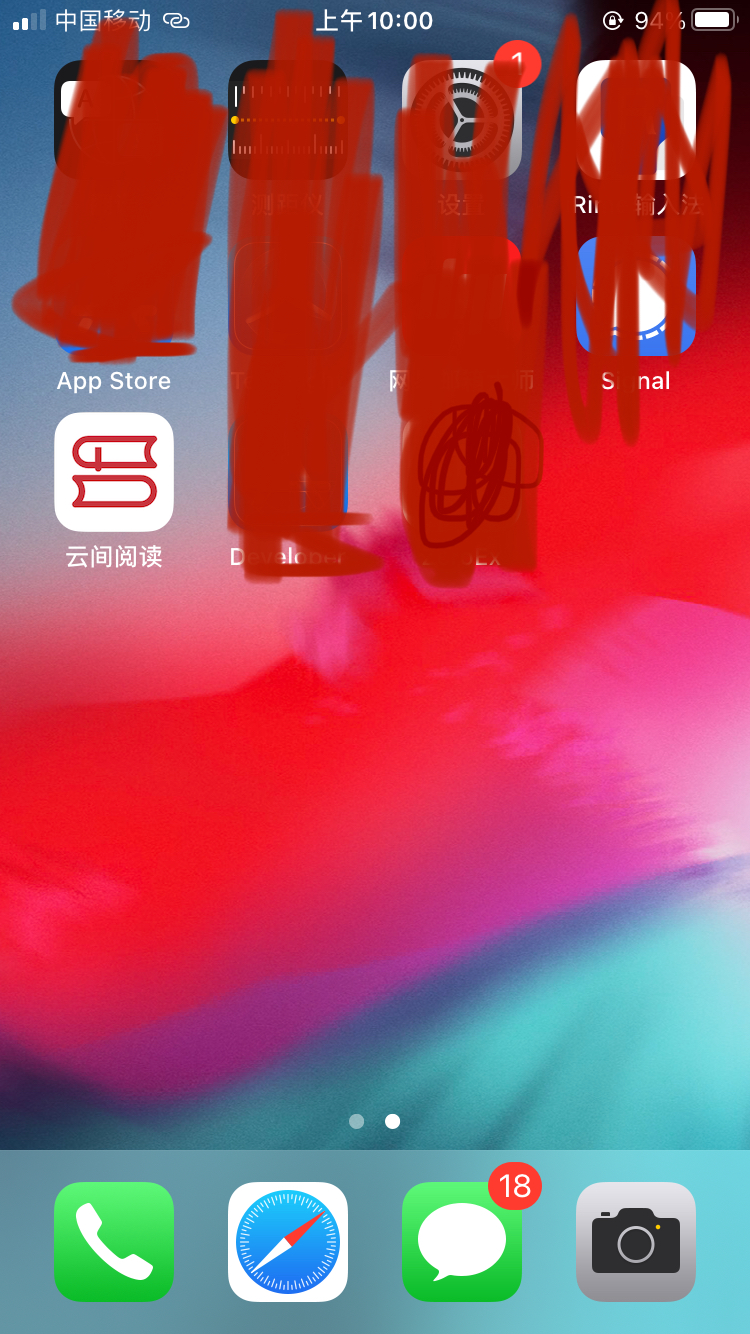
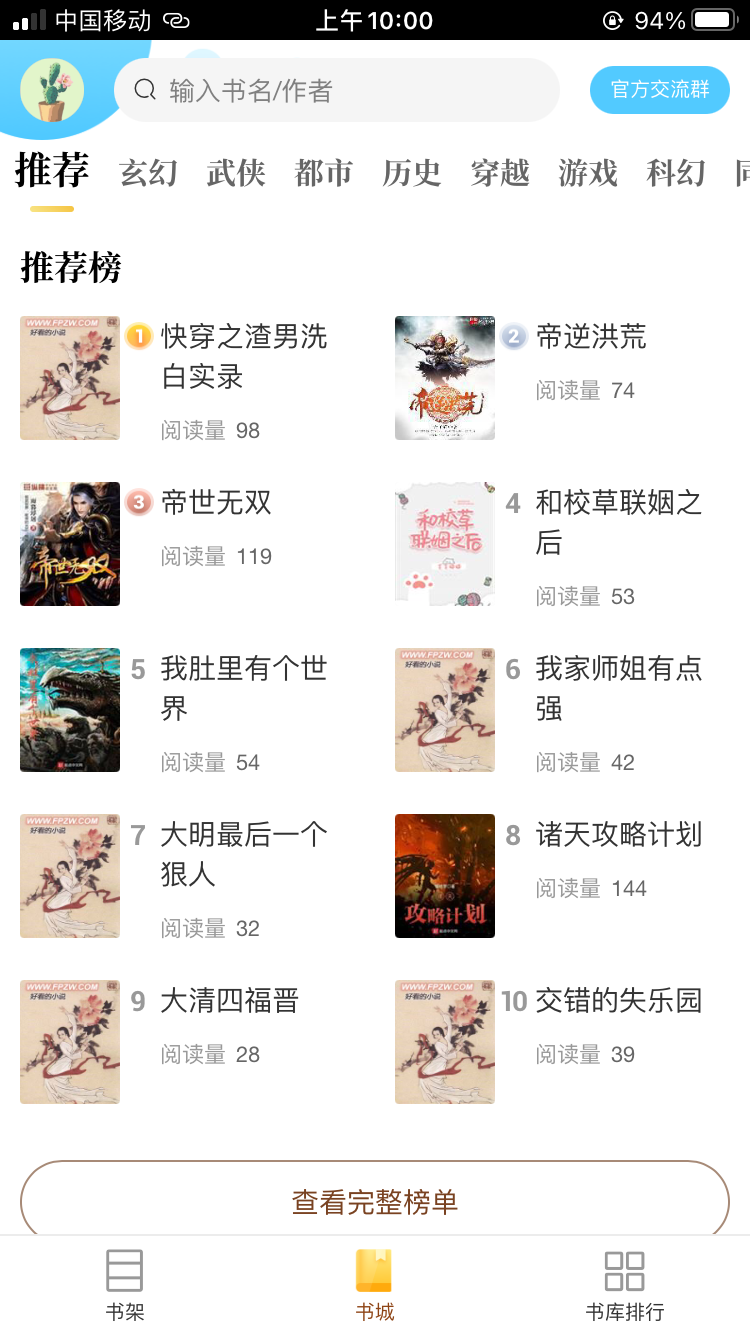
效果图区域




最后
使用h5打包的效果肯定是不如原生打包的,毕竟我这个文章是提供一个替代的方案,相当于没有开发者证书或者应用无法过审的完全束手无策,打包成一个h5的书签应用实现基本没啥区别的功能效果,不也是一个非常好的应急操作吗。说实话我也是偶然间发现的,为了节约淘宝打包的那一年一百多的续费,感觉自己藏着掖着也没啥用,就分享出来吧。
补充,因为h5会失去原生的窗口打开效果,可以使用官方的方案解决:点击进入



