之前有发过杰奇自定义页面的教程,但是似乎还是有点问题的,而且初看仍然是懵逼的,所以写一个简单的实际操作教程很有必要。这个例子就是,比如杰奇程序没有支付功能,或者有支付功能,无法使用的时候,那么我们或许可以写一个页面来让访问者扫码赞助,或者扫码支付站长再手动充值。当然这个页面只是例子,完全可以做其它的,比如自我介绍,或者其它的内容。更复杂的以后我再演示,比如分出更加复杂的男女频,那是懒癌治好之后的教程了。
首先需要写一个静态页面,body标签中的内容如下:
{?include file="sink/header.html"?}
<!--这上面是调用全局头部-->
<div id="pay">
<div class="pay_box">
<div class="p_img">
<p>微信扫码</p>
<img src="/tianyin/img/weixin.jpg"/>
</div>
<div class="p_img">
<p>支付宝扫码</p>
<img src="/tianyin/img/QQ.jpg"/>
</div>
<div class="p_img">
<p>其它扫码</p>
<img src="/tianyin/img/qita.jpg"/>
</div>
<div class="bz">
<p>备注:</p>
<p>1.支付之后备注自己在本站的用户名,正常情况,客服将在一小时内充值完成,如果出现问题可补偿。</p>
<p>2.如充值未到账,请联系客服,或者加入交流群进行解决,只需证明自己为用户本人即可。</p>
<p>3.充值10元等于100本站货币,最低充值为10元,低于则退款或补充剩余。</p>
</div>
</div>
</div>
{?include file="sink/footer.html"?}
<!--这上面是调用全局尾部-->
这个页面丢进sink文件夹里面。
然后为这个页面添加css样式,代码如下:
*{padding:0;
margin:0;}
#pay{width:1000px;
height:500px;
margin:0 auto;
margin-top:20px;
margin-bottom:20px;}
.pay_box{margin:0 auto;
width:960px;
height:500px;
background:#FFF;}
.p_img{width:320px;
float:left;
height:320px;
text-align:center;
margin-top:20px;}
.p_img img{width:250px;
height:250px;}
.p_img p{font-size:18px;
line-height:50px;
font-weight:600;}
.bz{width:900px;
height:200px;
margin:0 auto;}
.bz p{font-size:18px;
line-height:30px;}我这是随便写的,无所谓了。
然后定义一个php文件,名称saoma.php,代码如下:
<?php
define("JIEQI_MODULE_NAME", "system");
require_once ("global.php");
jieqi_getconfigs(JIEQI_MODULE_NAME, "indexblocks", "jieqiBlocks");
include_once (JIEQI_ROOT_PATH . "/header.php");
$jieqiTpl->assign("jieqi_indexpage", 1);
$jieqiTset["jieqi_page_template"] = JIEQI_ROOT_PATH . "/sink/saoma.html";
$jieqiTpl->setCaching(0);
include_once (JIEQI_ROOT_PATH . "/footer.php");
?>最后修改模板的栏目,新增或者修改一个,栏目链接就是:
{?$jieqi_url?}/saoma.php
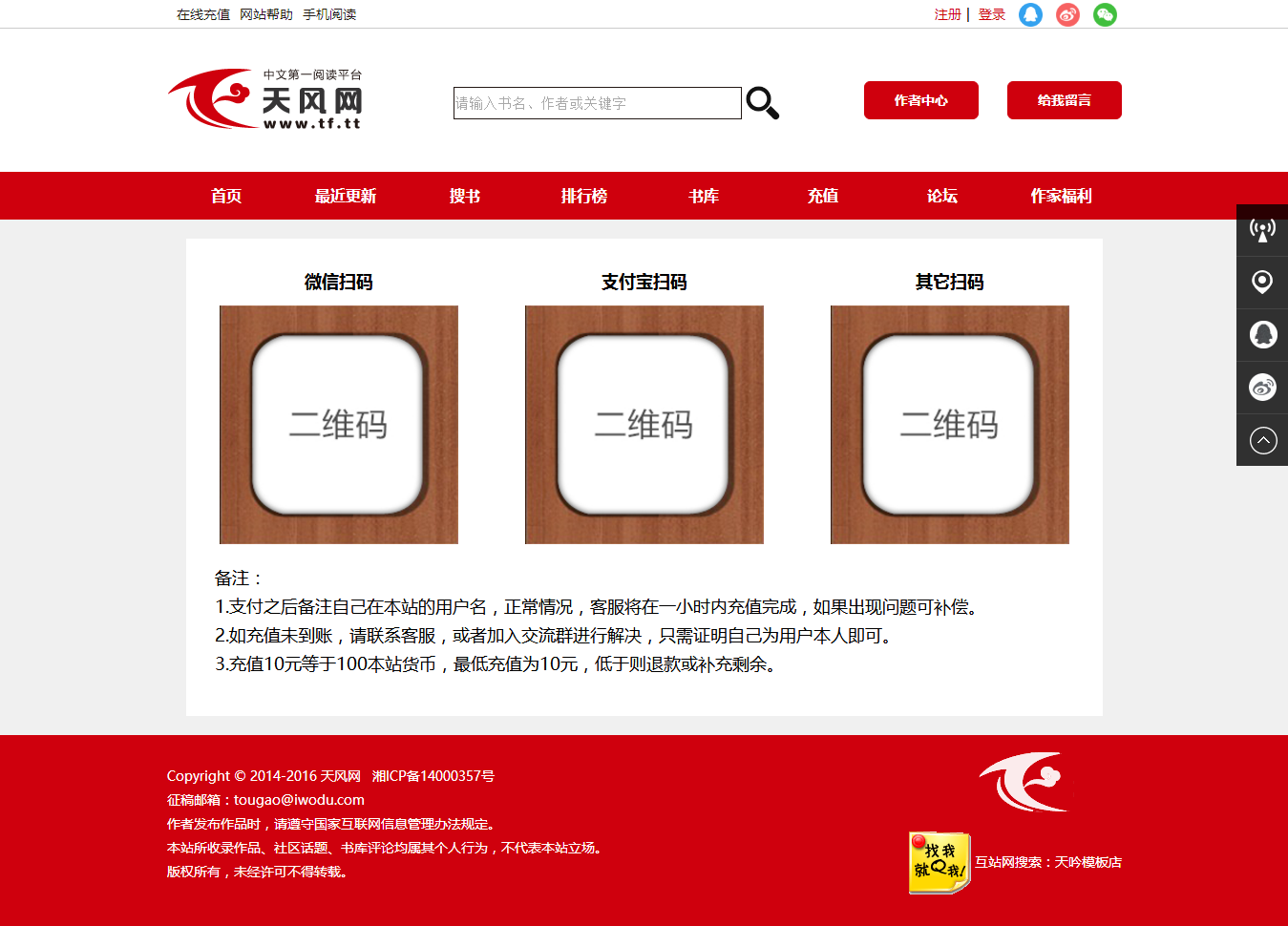
最后附上我用之前那个红色模板,自定义这个页面之后的效果图:
好的,这就是全部过程,下次就是演示如何自定义男女频页面。
这个模板互站网搜索“天吟模板店”,就可以买到。
另外我做的这个全部代码也附上吧
下载地址:扫码支付更新包.zip
最后来一句:规则之树版权所有,转载注明来源
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/203/




