之前做网页的时候,一些图标素材是大问题,经常要折腾很久,最后网站就是一堆各种小图片堆叠,而且也显得不是很好看。之前无意间发现了Font Awesome,但是没有立即使用,直到某次仿站的时候,发现很多网站使用了这个,才开始有兴趣去研究。而最近准备出一套完全由ajax和json控制的模板,现在移动流量又特别大的情况下,我决定做一个手机端的界面。
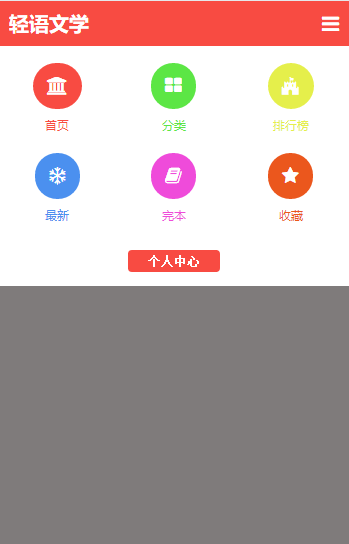
过程真心很累,因为不是仿站而是自己敲,而所有的图标素材,都来自于Font Awesome,大半个下午就完成了一个头部,真心尴尬。
主要的引入就以下几个步骤:
1.下载官方的压缩包,解压出来,都丢进统一的文件夹,比如我的就是“tianyin”
2.在网页头部,也就是head标签对之间,引入css文件。
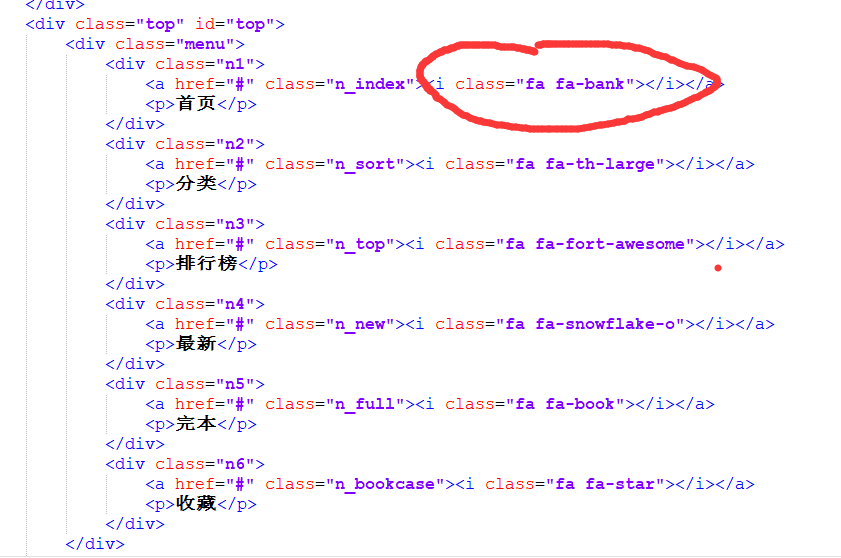
<link rel="stylesheet" href="tianyin/css/font-awesome.min.css">3.随后就可以调用图标了,方式很简单,就是通过定义i标签的classs,具体可以在官方首页查看。
4.然后可以自己定义css,这些图标可以当成文字来定义样式,比如font-size,color等,改变字体大小和颜色。比如这就是我大半个下午的成果。
总之一句,抓取别人的代码容易,自己做起来真累。
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/591/




