一个可能有点鸡肋的功能,反正一般情况是用不上吧,但是排除特殊的情况,比如需要大量文件上传的时候,一个一个的插入确实太慢了,所以还是需要类似的处理机制。好吧,真实原因是一个QQ好友需要,而且对方催了很多天,让我完全无法划水摸鱼,所以抽空做了出来。严格来说还是很简单的,就是不熟悉typecho的文件对应功能,所以找不到修改实现的地方,现在倒也是解决了问题。
总之,其实对研究typecho的文件输出模式,还是很有帮助吧。

控制附件上传的功能在admin/file-upload.php
循环输出代码如下:
<?php while ($attachment->next()): ?>
内部代码
<?php endwhile; ?>
相关标签:
<?php $attachment->cid(); ?> 附件ID
<?php echo $attachment->attachment->url; ?> 附件详细路径
<?php echo $attachment->attachment->isImage ? 1 : 0; ?> 附件是否为图片
<?php $attachment->title(); ?> 附件名称
?php echo number_format(ceil($attachment->attachment->size / 1024)); ?> 附件大小/单位KB
理解以上的东西后,看看默认附件插入是怎样的。
是不是很明了了,就是把标签和这些字符组合,再套进循环就好了,不过它是分为两个部分的,所以需要拆分开来,这里我定义了两个js字段,并且把标签套了进去,n代表空格。
var filename="<?php while ($attachment->next()): ?>[<?php $attachment->title(); ?>][<?php $attachment->cid(); ?>]\n<?php endwhile; ?>";
var fileurl="<?php while ($attachment->next()): ?>\n [<?php $attachment->cid(); ?>]: <?php echo $attachment->attachment->url; ?><?php endwhile; ?>";
有了内容,开始插入
写一个js方法,读取文本框里面的内容,然后把之前字段的内容追加上去。
function filetext(){
var text = document.getElementById("text");
text.innerHTML = text.innerText+filename+fileurl;
}写个a标签或者按钮调用这个方法,我懒得继续美化了。
<div class="full" style="width:100%;text-align:center;">
<a href="javascript:;" onclick="filetext();">全部插入</a>
</div>
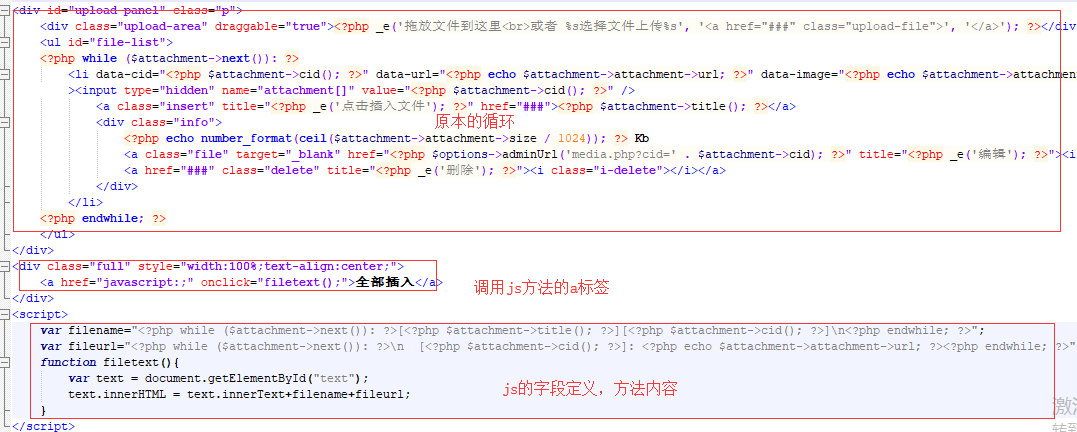
总之,上述都弄完后,file-upload.php里面代码是这样的
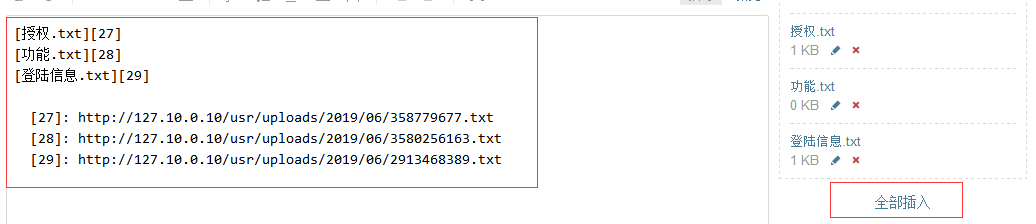
然后,看看实际效果吧。
文件下载:
规则之树版权所有,转载请注明来源,标明作者及原文链接
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/1324/




