
事先准备
1.阿里云ECS服务器2.阿里云OSS(需要与ecs在同一地区)
其他备注
1.OSS建议购买资源包(存储)地区无所谓,后期在创建bucket的时候可以选择地区,尽量遵循阿里云地区规则选择同一地区的资源包;
2.国内用户需要备案,请提前将域名备案,阿里云自带域名可能存在飘红、暴露敏感信息等风险(后续详细解答);
3.本文以华北2(北京)地区作为演示,使用服务器控制面板为宝塔;
##开始##
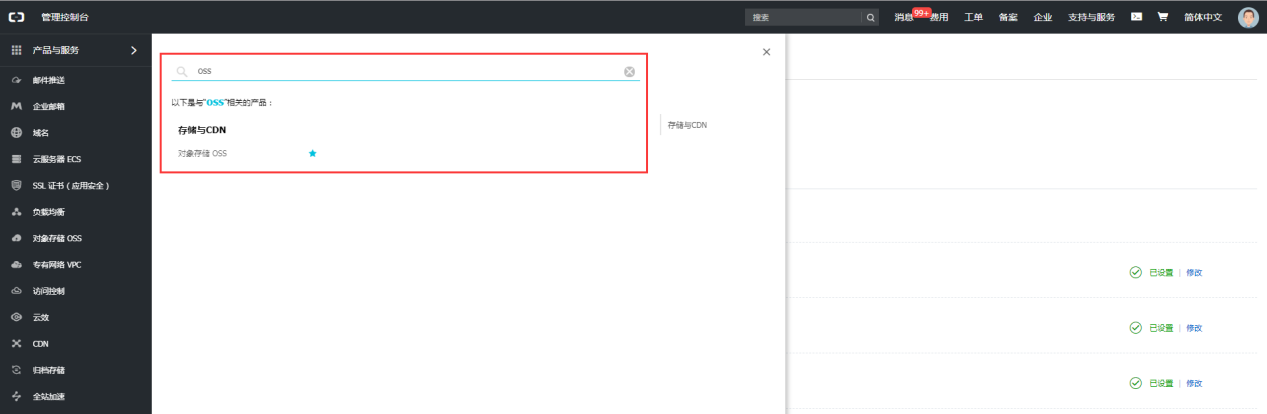
首先进入阿里云控制台找到“对象存储OSS”

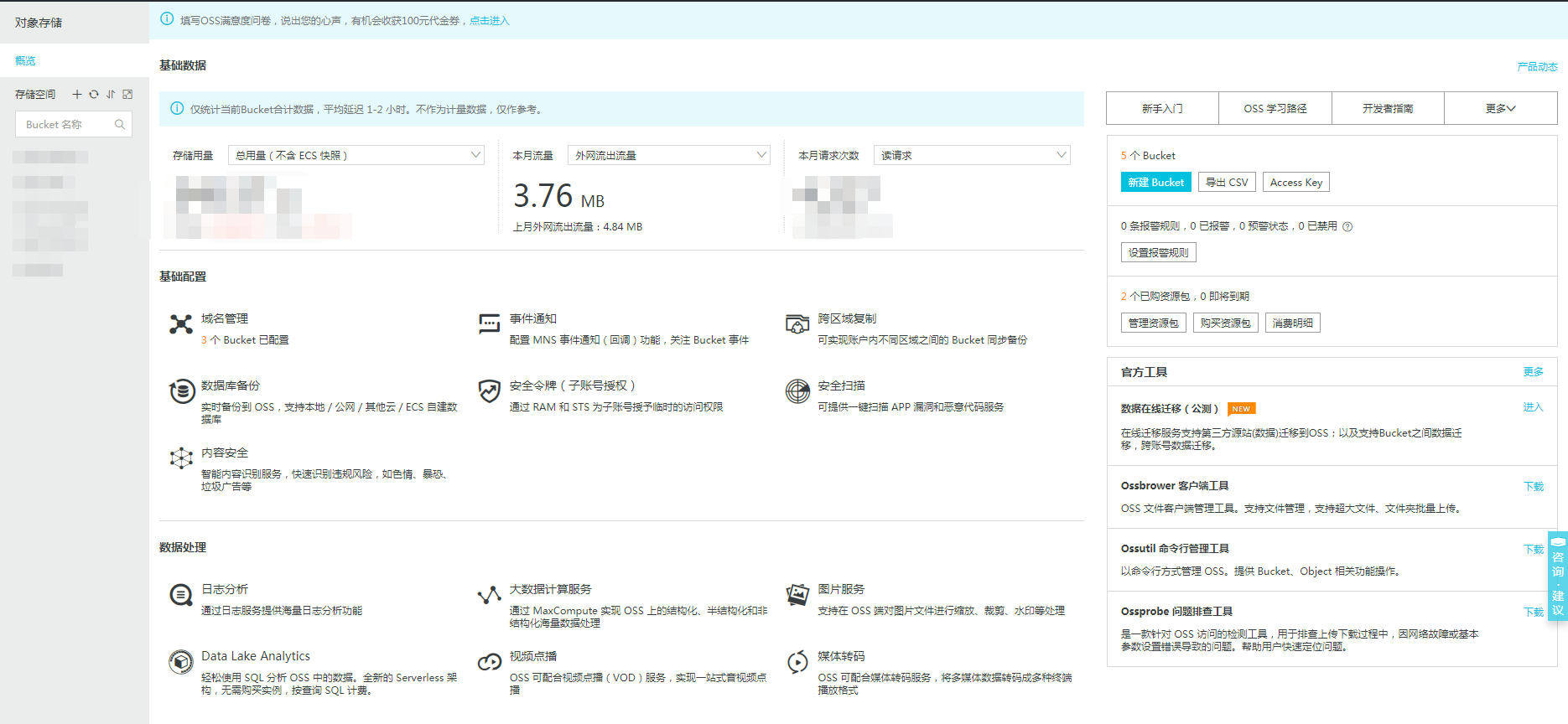
创建Bucket,需要注意:bucket与ECS需要在统一地区,不在同一地区的不能内网配置
(tip:阿里云存在一个bug,购买oss资源包后,创建bucket时任然需要重新选择地址,SO,资源包和ECS不一样的时候重新创建bucket可以使用!!Oss资源包满额后可以在此购买其他地区的oss配置bucket使用!!但请优先遵循阿里云规则谨防规则修复!)


创建bucket,读取权限选择公共读写,区域与ecs同步
(bucket 名称极度重要,请勿过于简单)
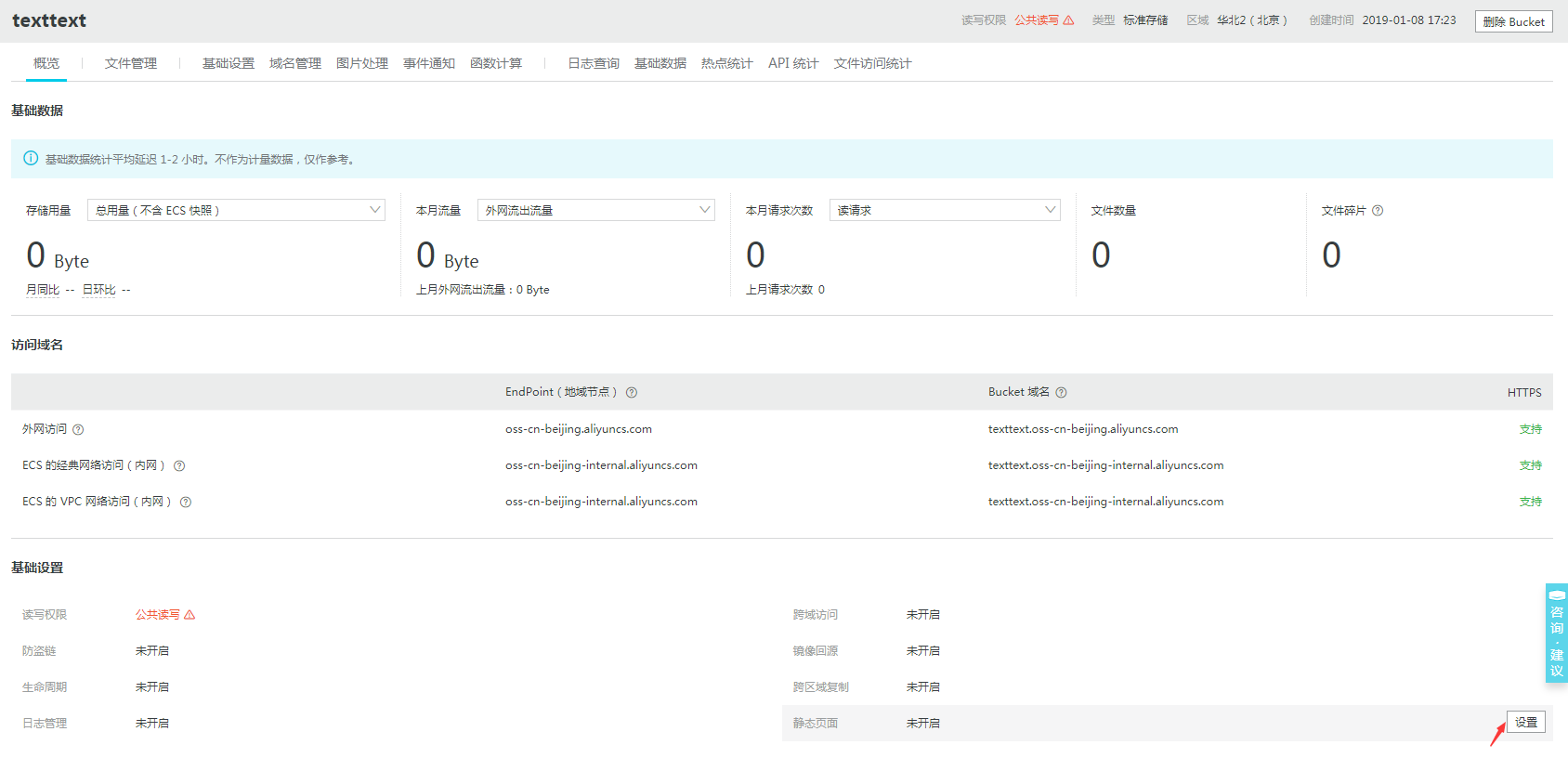
创建成功后,配置静态页面

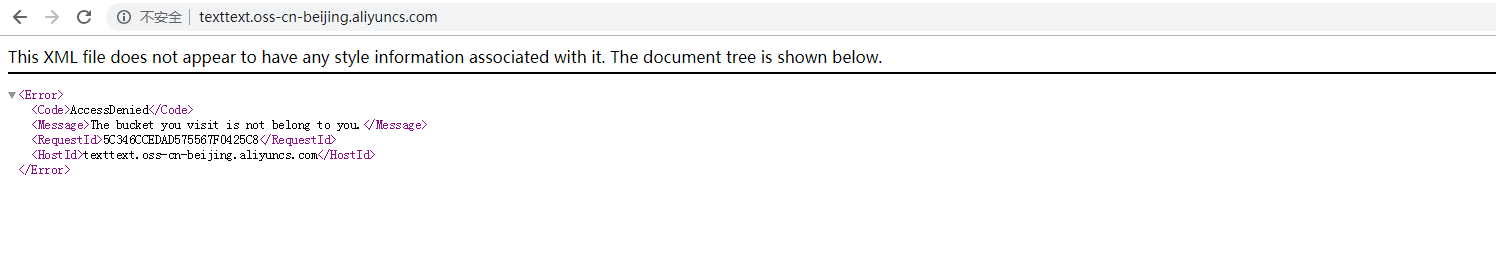
(tip:无论是否需要,均建议进行配置,不进行配置会使大量bucket信息暴露,如暴露bucket域名,cc该域名RMB-1*N)

(不配置的话页面)
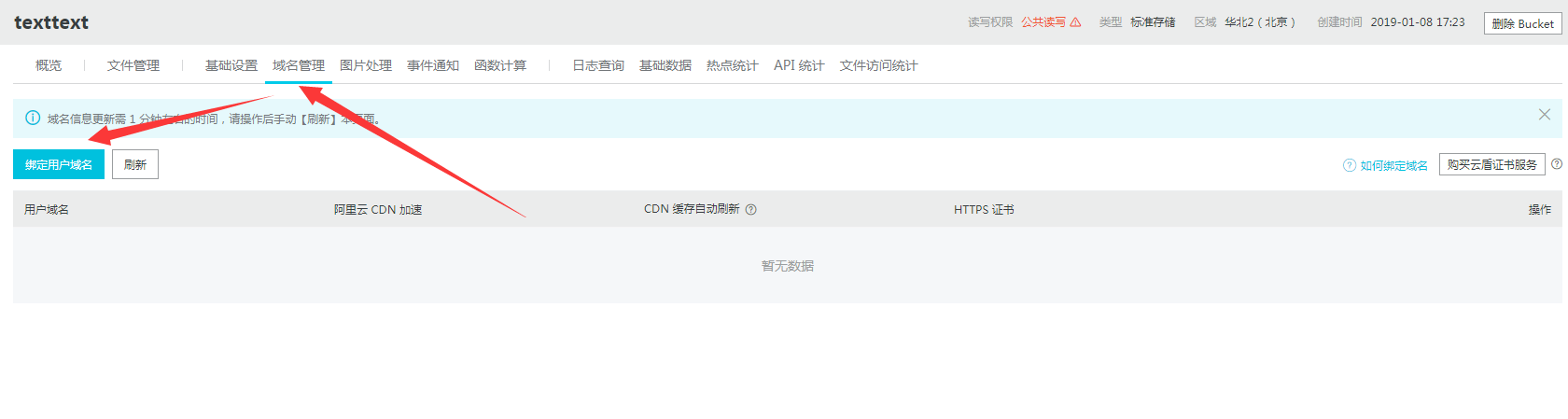
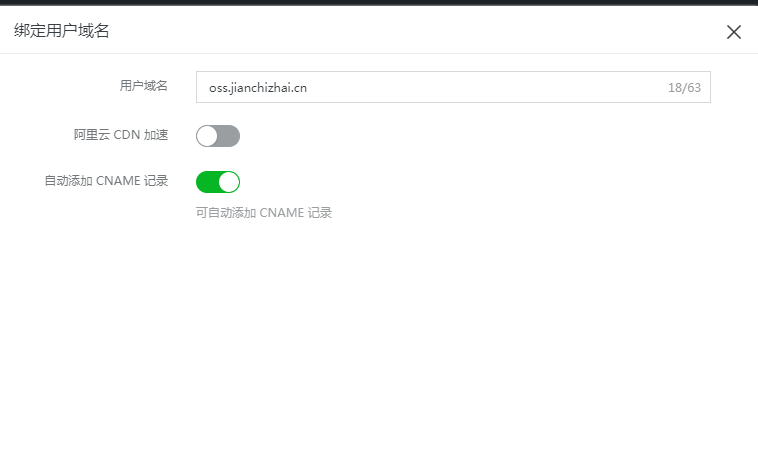
随后进行配置域名,不建议使用默认域名,出于安全和实用考虑


(阿里云域名可自动cname解析,其他用户需手动解析,关于解析跳过)
----至此oss配置完成----
服务器端
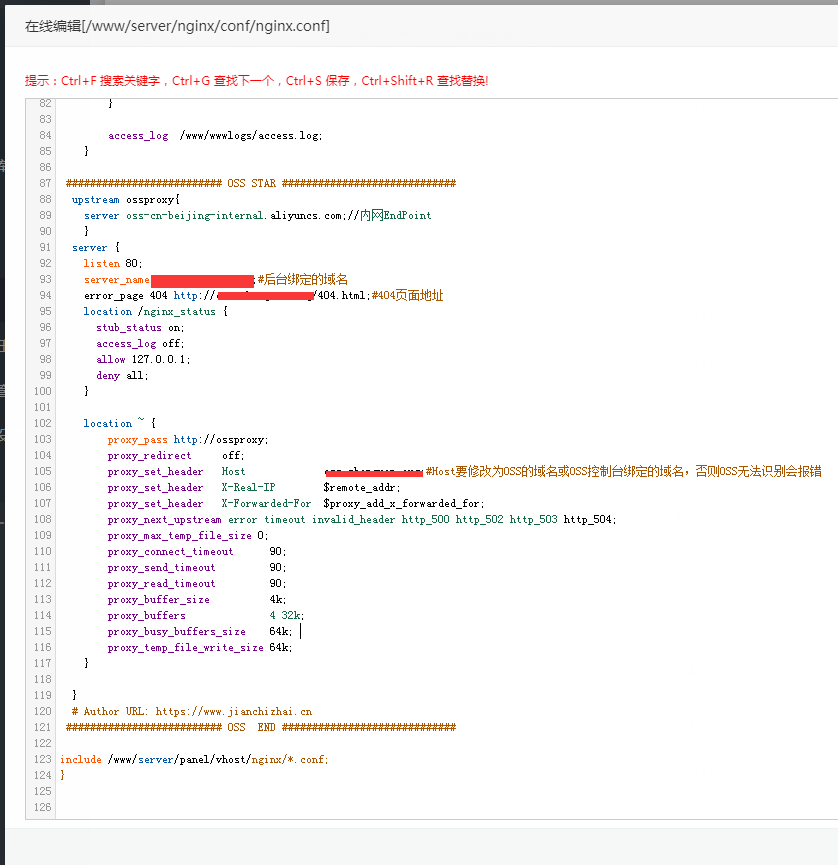
登录服务器,打开/www/server/nginx/conf/nginx.conf文件
写入如下文件
########################## OSS STAR #############################
upstream ossproxy{
server oss-cn-beijing-internal.aliyuncs.com;//内网EndPoint
}
server {
listen 80;
server_name oss.jianchizhai.cn;#后台绑定的域名
error_page 404 http://oss.jianchizhai.cn/404.html;#404页面地址
location /nginx_status {
stub_status on;
access_log off;
allow 127.0.0.1;
deny all;
}
location ~ {
proxy_pass http://ossproxy;
proxy_redirect off;
proxy_set_header Host oss.jianchizhai.cn;#Host要修改为OSS的域名或OSS控制台绑定的域名,否则OSS无法识别会报错
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
# Author URL: https://www.jianchizhai.cn
########################## OSS END #############################

放在配置文件结尾地方,但是不要放在最后一个}以外
本文章提供方:笺池文化传媒
邮箱:hao@jianchizhai.cn
网站:https://www.jianchizhai.cn




大佬请问下 在win的主机安装个nginx然后配置可行嘛
@旧颜
当然可行啊