最近开始尝试开发typecho模板,说实话是相当容易了,大多数的功能百度一下都有解决方案的教程,所以制作起来也算容易,只不过没有模板引擎的缘故,各种标签其实就是php的代码。然后对于博客新的页面,希望以更加直观的方式呈现分类,所以要实现折叠显示的效果,其实效果这些css就可以解决,主要还是数据的循环调用问题,查阅了很多的资料,进行多次调试之后,才完善起来,所以决定记录下来。
代码如下:
<?php $this->widget('Widget_Metas_Category_List')->to($categorys); ?>
<?php while($categorys->next()): ?>
<?php if ($categorys->levels === 0): ?>
<?php $children = $categorys->getAllChildren($categorys->mid); ?>
<?php if (empty($children)) { ?>
<li id="menu-item-<?php $categorys->mid(); ?>" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-<?php $categorys->mid(); ?>"><a href="<?php $categorys->permalink(); ?>"><?php $categorys->name(); ?></a></li>
<?php } else { ?>
<li id="menu-item-<?php $categorys->mid(); ?>" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-<?php $categorys->mid(); ?>"><a href="<?php $categorys->permalink(); ?>"><?php $categorys->name(); ?><span class="caret"></span></a>
<ul class="sub-menu">
<?php foreach ($children as $mid) { ?>
<?php $child = $categorys->getCategory($mid); ?>
<li id="menu-item-<?php echo $child['mid'] ?>" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-<?php echo $child['mid'] ?>"><a href="<?php echo $child['permalink'] ?>"><?php echo $child['name']; ?></a></li>
<?php } ?>
</ul>
</li>
<?php } ?>
<?php endif; ?>
<?php endwhile; ?>
循环出的html代码截图,可以看到子类在父类标签内部被循环调出:
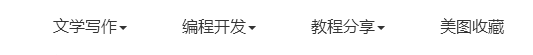
最终效果如下:
【最后,请期待一下博客的新界面吧】
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/865/




要是有个折叠css就好了,就可以仿照修改适配自己主题了。小白表示没学会,折叠不了
@折腾
折叠根据不同的模板,差异会特别大,最好还是自己写。
好像三级目录会有问题
@guodx
这个教程只支持到二级目录,三级的话可能要另想办法
dalao,分类都显示了,但是它没有折叠,还有这个分类排序能不能是横向的?
@暗忆
折叠和张开效果是要js和css配合的,不是php输出就可以搞定。至于横向,也是通过css样式搞定啊。
@不暇
我能说不知道js和css怎么写吗
@暗忆
那就尴尬咯,毕竟每个模板都可能是有所不同的css全局样式,所以这个效果也基本没有通用的解决方案。
搞不懂搞不懂 折腾的折叠打开效果有了 但是点击却是所有的折叠都打开关闭
@柳泊风
这个肯定是需要js和css的配合进行处理的啊。
@不暇
配合了搞不定搞不定~~~
路过
这个好
学习了
@蓝卡
能帮到你我也很高兴