在模板开发的时候,特别是响应式网页开发的情况下,各种图片比例的不一致简直是灾难性的事情,解决方式无非两种,一是上传比例都一致的图片,这样会很麻烦,二是强制图片的高宽度,这样会让图片变形,感觉不太对劲。不过其实解决方案一直都有,那就是利用TimThumb图片剪裁php,TimThumb是个很靠谱的php图片剪裁插件,wordpress很多的模板都在用到,所以typecho一样可以使用。
我的缩略图实现方式是typecho调用多张缩略图,非插件实现,感兴趣可以看看。
于是就有必要记录一下。
教程如下:
1.把TimThumb.php放在根目录,还可以重命名一下,比如我命名为了pic.php(放在哪里都可以,比如模板目录之类的,看个人习惯吧)
所以模板中可以这样写
<?php $this->options->siteUrl(); ?>pic.php?src=<?php showThumbnail($this,0); ?>&h=420&w=640
2.这里说明一下,常用的参数比如h是高度,w是宽度,它会直接将图片处理成指定的分辨率,并且生成一个cache文件夹存放缓存文件,然后以下是所有的参数说明,感兴趣可以折腾下。
src : 需要进行图片缩放的源图片地址,或者是需要进行截图操作的网页地址
webshot : 如果此值为真则进行截图操作
w : 生成图片的宽度,如果宽度或高度只设置了一个值,则根据其中一个值进行等比缩放
h : 生成图片的高度,如果高度和宽度都没有指定,则默认为100*100
zc : 生成图片的缩放模式,可选值0, 1, 2, 3, 默认为1,每个值的不同之处可看下面文件的第100行注释
q : 生成图片的质量,默认90
a : 超出部分的裁剪位置,和缩放模式有关,可选值t, b, l, r, 默认为从顶部裁剪
f : 需要对生成后的图片使用一些过滤器的话,则在这里传不同过滤器的代码和值,具体操作方法可见下面文件的第821行注解
s : 是否对生产的图片进行锐化处理
cc : 生成图片的背景画布颜色
ct : 生成png图片时背景是否透明
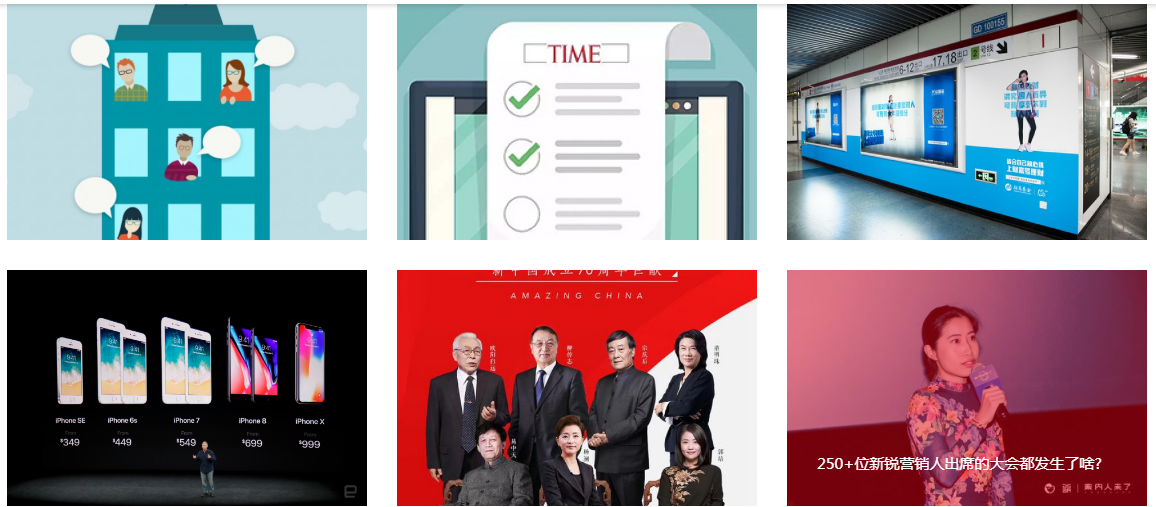
3.最终,在模板开发中使用,就可以看到如下的效果。
图片都是同样分辨率,同样比例,响应式布局就得心应手了。
TimThumb下载地址:
本文来自投稿,不代表本站立场,如若转载,请注明出处:https://www.ruletree.club/archives/1702/




好东西,不过好像有几率裁剪失败,变成一张破图,这时候为啥额。
@枫叶
这里一般是权限问题,比如本地文件没有写入权限,或者远程地址没有读取权限。因为这个插件要在本地写缓存。
支持一下
支持一下
多谢
多谢
支持一下
研究大半天都快哭了,感谢
正好需要这样一个插件
很有帮助得一编文章
I want your help with a few problems, can give me your WeChat ID?
@Yakito
You can directly explain your question in the comment area, and I will answer it patiently.
@不暇
You can my problem in this picture https://oospsite.xyz/img/4688.png
@Yakito
I may not fully understand your question. Do you mean that there is a problem with the format of the path, or do you want to achieve the same effect as in the screenshot?
@不暇
I use Spimes theme but I don't know how to get folder category/ to index like your website...?
@Yakito
In the template settings, find "首页设置" and change "头部导航切换" to "默认导航".
怎么还需要回复才能查看
正好需要
学习了