很早之前演示过关于php实现网站语言切换的教程,后来开发的每个typecho的企业官网模板,其实都是参考那个已有的教程来支持的多语言切换,就是这个php设置cookies立即生效,实现网页多语言切换,非常实用,变化自由。今天偶然回头去修改一个bug的时候,发现我好像没有讲解过这个教程是怎样应用在typecho上的,所以今天准备补充一下,毕竟给自己的网站实现语言切换,也是件非常高大上的事情,而typecho官方的说明,总有些麻烦。
所以还是决定整理教程吧。
一:前期准备
1.准备好网站的中英文两个版本的界面,注意最好是共有一个css,这样可以减少很多麻烦,如果是现成的网页代码,那就看看英文这种长字符情况下会不会错误之类的,先解决好。
2.修改typecho的模板文件,将$this->need('')这样的格式改为php的include方法。
例如:
$this->need('header.php');改为:
include 'header.php';
这里为什么要这样改呢?因为typecho有个特性就是设置cookies之后,只会在有cookies代码的那块模板区域生效,我研究了一会儿发现就是typecho的模板区块引入方法隔离了cookies值的读取和传递,所以只能改为php的类型,才可以正常生效。
3.准备一个用来快速切换语言的超链接或者按钮,这里其实就是通过get参数进行传值,来让php操作保存cookies,比如如下代码:
<a href="?lang=en">EN</a>
<a href="?lang=cn">CN</a>
二:开始操作
1.将如下代码加入到模板的header.php文件的指定位置中。
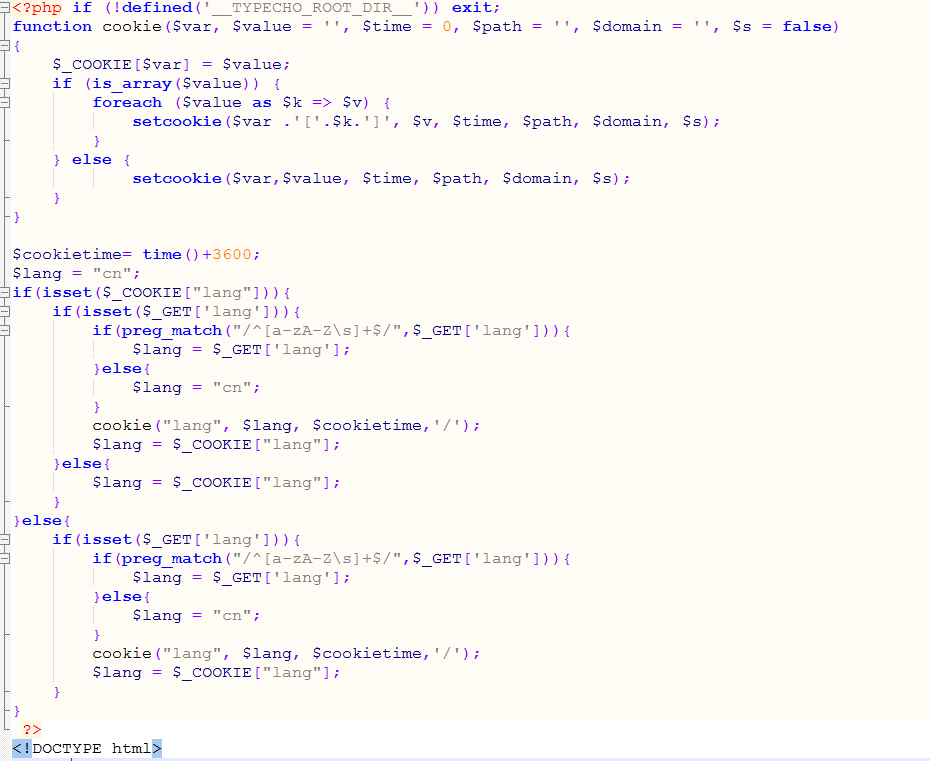
function cookie($var, $value = '', $time = 0, $path = '', $domain = '', $s = false)
{
$_COOKIE[$var] = $value;
if (is_array($value)) {
foreach ($value as $k => $v) {
setcookie($var .'['.$k.']', $v, $time, $path, $domain, $s);
}
} else {
setcookie($var,$value, $time, $path, $domain, $s);
}
}
$cookietime= time()+3600;
$lang = "cn";
if(isset($_COOKIE["lang"])){
if(isset($_GET['lang'])){
if(preg_match("/^[a-zA-Z\s]+$/",$_GET['lang'])){
$lang = $_GET['lang'];
}else{
$lang = "cn";
}
cookie("lang", $lang, $cookietime,'/');
$lang = $_COOKIE["lang"];
}else{
$lang = $_COOKIE["lang"];
}
}else{
if(isset($_GET['lang'])){
if(preg_match("/^[a-zA-Z\s]+$/",$_GET['lang'])){
$lang = $_GET['lang'];
}else{
$lang = "cn";
}
cookie("lang", $lang, $cookietime,'/');
$lang = $_COOKIE["lang"];
}
}注意看我截图里摆的位置,就是typecho代码区域的第二行开始。
2.上一步代码加入后,$lang字段就等同于当前的语言标识,就可以开始在每个模板里面进行语言判断,比如如下代码。
<?php if($lang == "cn"){?>
<div class="header">我的网站</div>
<?php }else{?>
<div class="header">My website</div>
<?php } ?>在网站的每个公共区域都进行这样的判断,从而实现在点击切换的时候,公共区域可以瞬间语言更替。
3.那么上面那个相互切换的超链接,也就可以这样写,来加在网站的合适位置。
<?php if($lang == "cn"){?>
<a href="?lang=en">EN</a>
<?php }else{?>
<a href="?lang=cn">CN</a>
<?php } ?>
最后,本篇文章写起来有点仓促,因为最近太忙了,有时间我会更加详细的进行补充,同时放上演示站点。
规则之树版权所有,转载请注明来源,标明作者及原文链接




可以啊,还能这么玩,换友情链接吗?
@胖蒜
不好意思哦,因为要抢关键词之类的,目前只和收录大于100的换