上次有篇文章就讲了代码嵌入标签的应用,还演示了插入bilibili的外部嵌套视频,然而就有人提出问题。那就是typecho有个上传附件的功能,也是可以上传视频的,如果要做直链视频网站也是可行的啊,确实当然可行,然而很多时候讲究一个浏览器兼容的问题,或者说对于一些视频和音乐文件,部分浏览器不会播放,而是直接给你弹出下载了,所以为了节约时间,依靠外部插件是最好的选择,我这篇文章采用的就是jqeury的zy.media视频播放插件。
教程开始:
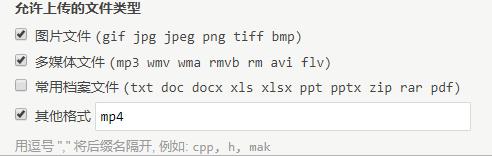
1.首先在typecho的后台设置允许视频格式文件的上传,当然这是在你利用typecho附件功能上传的前提下,我仍然推荐调用远程的直链,或者说利用对象存储等,减轻服务器的带宽压力,不过记得也要设置php的上传文件大小限制,如果是对象存储可以忽略。
2.下载zy.media插件,将它们丢到typecho的模板目录,那么前台引用的方式如下(丢到一个全局文件就好了,注意那两行js最好放在页面最底下,这样可以保证生效,而不会出现识别不到的报错)。
<link rel="stylesheet" href="<?php $this->options->themeUrl('zy.media.min.css'); ?>">
<script src="<?php $this->options->themeUrl('zy.media.min.js'); ?>"></script>
<script>zymedia('video',{autoplay: true});</script>
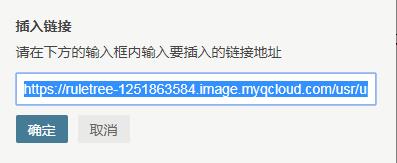
3.通过typecho的附件功能上传,自动生成一个直链,先将直链插入文字,再删除插入的标记,就是感叹号结尾的那个(这样的目的就是让程序判断这个文件和这篇文章关联,从而不会出现在编辑下一篇文章的时候,还提示有未使用的附件),然后再点击附件列表里的视频文件,就会弹出真正的直链。
4.在文章插入代码,使用上次那篇文章:typecho文章设置字体颜色,及更多玩法所提到的方式,用html嵌套代码将视频引入(注意的是,确保第二步里面,css和js已经成功引入,放进代码记得去掉感叹号前的@符号)
@!!!
<div class="zy_media">
<video poster="视频封面图片地址" data-config='{"mediaTitle": "视频名称"}'>
<source src="视频地址" type="video/mp4">
您的浏览器不支持HTML5视频
</video>
</div>
@!!!
通过html嵌入标签,你的代码可以放在任意的地方都可以。
实际测试一下看看:
然后就会发现,这个视频是插在段落中间的,其实任意位置都可以。
规则之树版权所有,转载请注明来源,标明作者及原文链接




路过, 学习一下