很早就发现这个插件了,感觉挺好用的,可以让注册用户在邮箱验证后变为贡献者权限,不过问题在于,网上的很多配置教程不全,而且这个插件本身也存在一些小问题(确实是小问题,比如邮件模板无法充分的自定义,以及插件文件里面写死了网站地址)。但是总体而言配置是相当容易的,和平常见到的邮箱配置方法没有任何差别。
MailValidate插件可以说还是很好用的,我简单的修改了一下,这是最终的效果,总之不要相信网上说的不兼容最新版,那只是因为他们没有详细去看代码,所以没有解决作者留下的小问题。
前期需要做的准备:
1.一个邮箱,并且开启SMTP
2.服务器或者虚拟主机开启25,465端口
教程开始
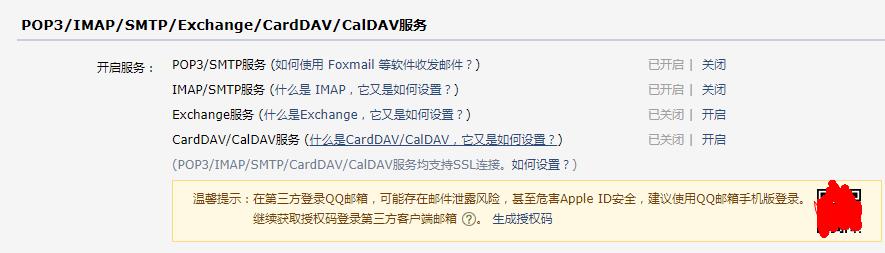
1.我准备的是QQ邮箱,点击顶部的设置,找到“账户”,最后就会看到如下的功能区域。
点击生成授权码,并根据它的提示发送短信或者其它方式验证,就可以获得一串字符,记得将它保存好,这就是邮箱配置之后你的密码。
2.进入服务器控制台,找到安全组或者防火墙,开启25和465端口(不同邮箱可能有不同端口,需要根据提示开启),如果安装了宝塔面板还需要再宝塔面板的安全设置里面再开启一遍。
3.现在开始修改一下MailValidate,其实也就是将它的一些问题修一修。
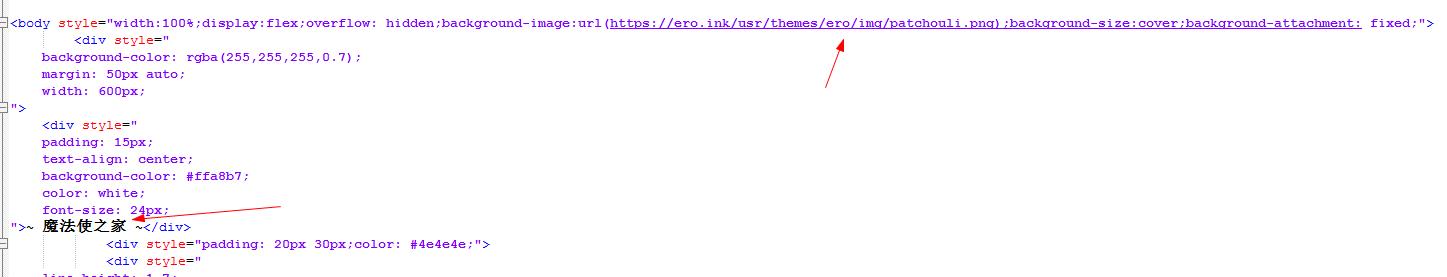
首先是Action.php文件,找到135行左右,将原来的代码改为如下,因为这里作者写死了网址,导致验证链接指向他的网站:
$keys=array('%sitename%'=>$this->_options->title,'%username%'=>$this->_user->screenName,'%verifyurl%'=>$this->_options->siteUrl."MailValidate/verify?token=".$token,'%useravatar%'=>md5($this->_user->mail));
然后就是fail.html,success.html,mail.html这三个文件,分别对应验证失败,验证成功,和验证模板,需要去将里面的信息改为自己的,有html基础的还可以自己美化一下,里面还设置了背景图,不过链接已经失效了。
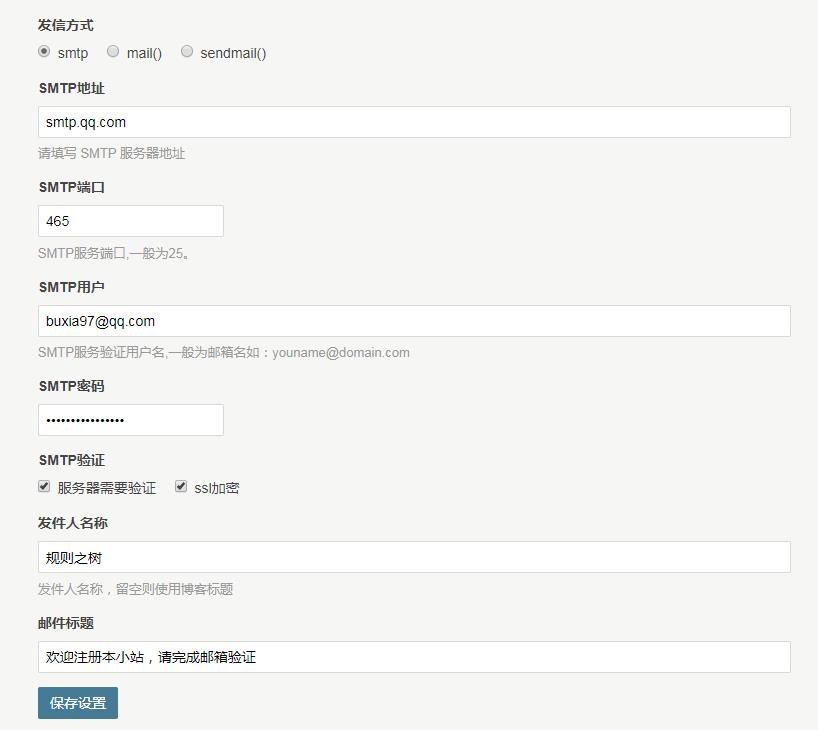
4.现在在typecho后台启动这个插件,然后点击设置,我是QQ邮箱,简单的说一下,不同的邮箱SMTP地址,端口可能不同。
值得注意的是,这里的密码是第一步里设置的授权码,而不是邮箱账户的密码,不要设置错误了。
【规则之树版权所有,转载注明来源】




好了,我刚开始搞错了,楼主后台删下评论哈~
dalao,你直接修改下不更好
按照您网站修复设置之后,也修改了那个action.php的那行代码,但是配置完成后点击验证邮箱,显示的是404,地址栏显示的是(我的域名)/MailValidate/send
小菜鸟求大佬翻牌~~~~
@小草
这是个伪静态的问题,插件默认用了伪静态处理后的链接,所以404了
@不暇
求如何设置,网上教程看不懂
大佬,求助,配置好之后,点击验证显示404,地址栏为:(域名地址)/MailValidate/send
@rddds
伪静态的关系,设置一下typecho默认的伪静态就好了,我一开始也是404
@不暇
唔,大佬讲的稍微明白点哈哈,我还是不太懂,具体是设置什么呢,(方法我可以去百度的,就是不知道百度什么 )
)
@小草
typecho伪静态,设置了这个就行了